- 投稿者

Shopifyでネットショップを作る際に、初期設定のままだとフッターの右下に「Powered by Shopify」の文字が表示されてしまいます。
そのままでも問題ないのですが、Shopifyを利用して作ったものだとすぐわかってしまいますし、気になってしまう人も多いのではないでしょうか(筆者は気になりました)。

↑このようにショップ名の後ろにPowered by Shopifyと表示されてしまう
公式のShopifyヘルプセンターにも削除する方法はのっているのですが、画像もなくわかりずらかったので画像付きで解説します。
「Powered by Shopify」を削除する
Powered by Shopifyを削除する方法はざっくり2通りあります。
-
言語を編集から削除
-
コードを編集から削除
カンタンでオススメなのは1のほうです。
専門知識不要ですぐ対応できるため、特別な理由がない限りはこちらをオススメします。
2はLiquidを編集するため、HTMLやLiquidをいじることに慣れている人であればこちらを使っても良いと思います。
言語を編集する
Shopifyの管理画面にログインしてください。
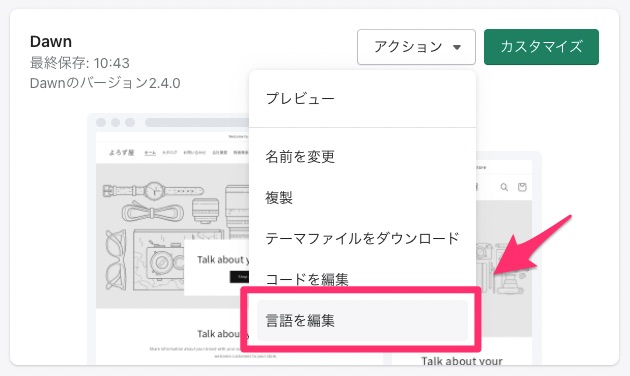
オンラインストア>テーマ>アクション>言語を編集
こちらから言語編集画面に遷移します。

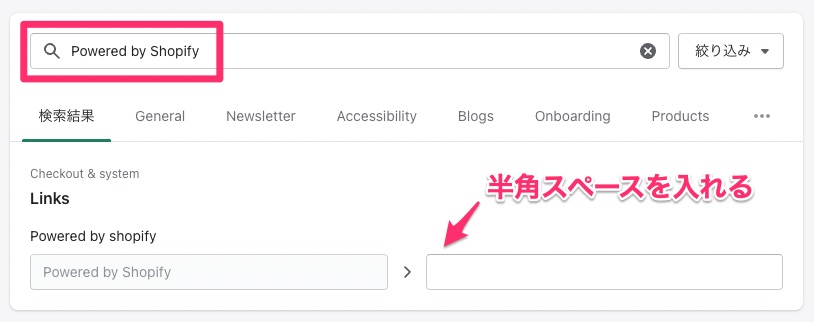
フィルターアイテムと書いてある検索ボックスで「Powered by Shopify」と検索します。
Powered by Shopifyの項目が出てくるので半角スペースを入力します。

保存して完了です。
削除されているか確認します。無事削除されていました。

↑削除後の画面キャプチャです。
コード(Liquid)を編集する
こちらはHTML、Liquidを編集できる方向けです。
編集する前にテーマのバックアップをとっておくと安全です。
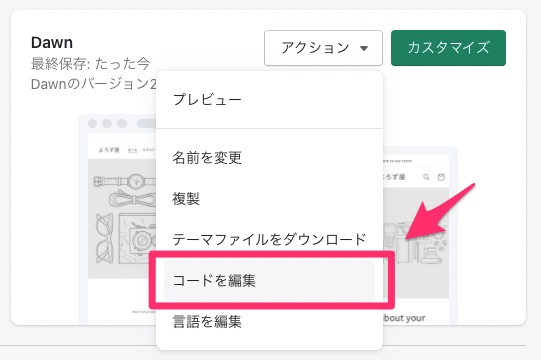
オンラインストア>テーマ>アクション>コードを編集

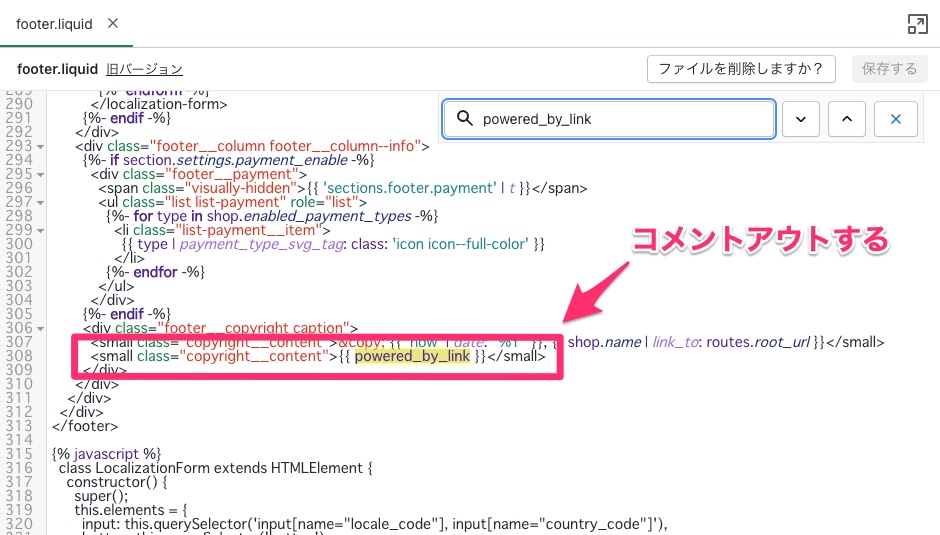
footer.liquidを開いて、「powered_by_link」とファイル内検索します。
例えばDawnのテーマだと以下のようなコードが検索でヒットします。
<div class="footer__copyright caption">
<small class="copyright__content">© {{ 'now' | date: "%Y" }}, {{ shop.name | link_to: routes.root_url }}</small>
<small class="copyright__content">{{ powered_by_link }}</small>
</div>
powered_by_linkの部分をコメントアウトするかsmallタグごと削除します。

コメントアウトは以下のようにします。
<div class="footer__copyright caption">
<small class="copyright__content">© {{ 'now' | date: "%Y" }}, {{ shop.name | link_to: routes.root_url }}</small>
{% comment %}<small class="copyright__content">{{ powered_by_link }}</small>{% endcomment %}
</div>
テーマによってはpowered_by_linkが複数箇所ある場合があるので検索漏れに注意してください。
コード編集は以上で完了です。
おわりに
ネットショップを見ていると、フッターにPowered by Shopifyが表示されたままのネットショップが結構存在しています。
なかには「これどうやって消すの?」と思っている方もいると思うので、今回の記事が参考になれば幸いです。
細かなところかもしれませんが、しっかり自社のネットショップをブランディングしていきましょう!