- 投稿者
 フローチャートを作るとき、何で作りますか?パッと思い浮かぶのはパワーポイントでしょうか。
フローチャートを作るとき、何で作りますか?パッと思い浮かぶのはパワーポイントでしょうか。
パワーポイントも良しですが、フローチャート専用のツールを使うと、簡単に綺麗なフローチャートを作成することができます。
今回ご紹介する「diagrams.net(draw.io) 」は、完全に無料で使える上に、アカウント作成も不要、手軽で機能も十分なフローチャートツールです。
ブラウザから起動ができ、さらにデスクトップ版をダウンロードしてローカルPCでも使えます。
無料でここまで使えるものはまず無いと思います。
そんな最強なフローチャートツール「diagrams.net(draw.io) 」の使い方をご紹介します。
diagrams.net(draw.io)の特徴
- 全て無料で使える
- ログインやアカウント登録などが一切不要
- サイトにアクセスしてすぐに使える(オンライン/ブラウザ上で使える)
- デスクトップ版アプリがある(オフライン/ローカルPCで使える)
- アプリ側はデータを持たない(全て利用者本人のローカルかオンラインストレージサービスに保存する)
- 日本語対応あり
- PNG・JPEG・PDF・SVG・XMLなど豊富な拡張子でエクスポートすることが可能
- オンラインストレージにファイルを保存し、共有リンクで共同作業が可能(コメント機能あり)
- ファイル出力したものは再加工が可能
- 各オンラインストレージと連携あり
- ATOMやVS CODEなどのテキストエディタと連携あり
diagrams.netは、元々はdraw.ioという名称でしたが、2020年2月からセキュリティ上の理由でサイトドメインをdiagrams.netへ徐々に移行しています。
そのため、diagrams.netとdraw.ioの名前でブランド化されていますが、その下にあるエディターは同じです。
diagrams.net(draw.io)をオンラインで使う
オンラインで使う場合は、下記サイトにアクセスし、ブラウザ上で操作します。(キャプチャ画面はバージョン15.6.1です)

ブラウザから起動してみましょう
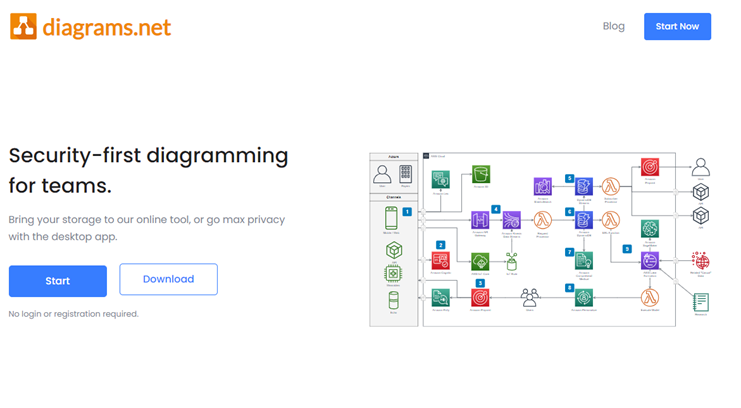
https://www.diagrams.net/にアクセスし、画面左側の「Start」をクリックします。
1.
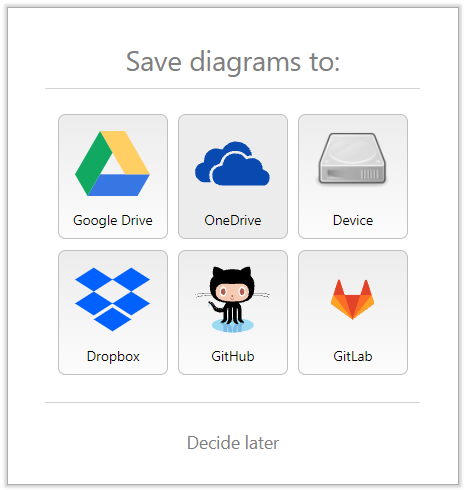
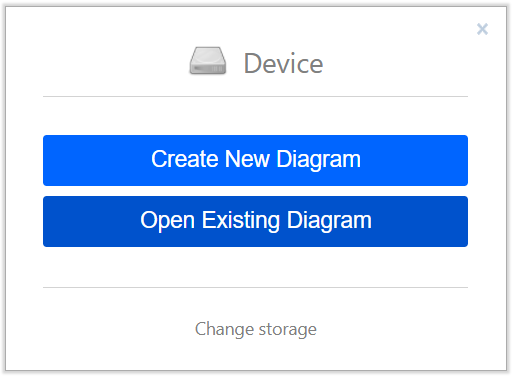
最初にファイルを保存する場所を聞かれます。
Deviceを選ぶとローカルPCに保存、クラウドストレージを選ぶと各サービスのアカウント入力画面が出ますので、画面に従ってログインします。(クラウドに保存する場合、クラウドストレージサービスのアカウントが必要です)
Decive Later(後から決める)こともできます。ここではDeviceを選択してローカルPCに保存します。

2.
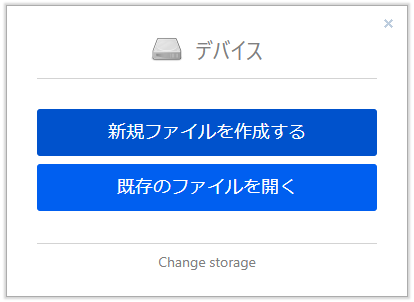
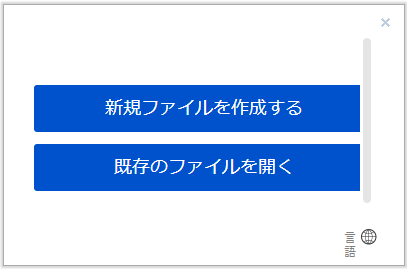
保存先を選択すると、次に「Create New Diagram(新規ファイルを作成する)」か「Open Existing Diagram(既存のファイルを開く)」かを聞かれます。

3.
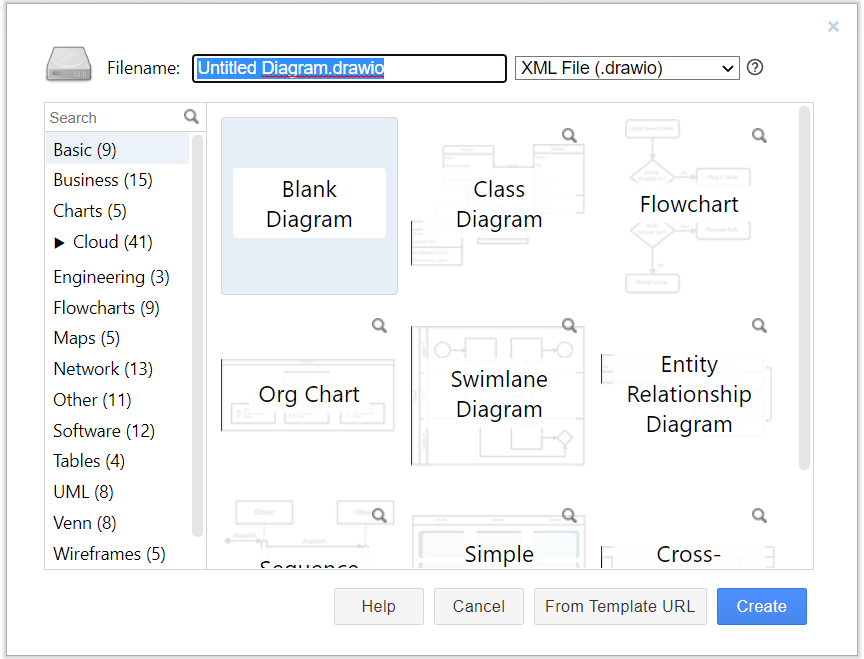
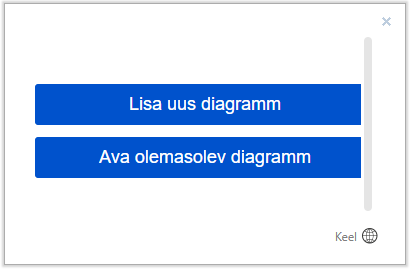
「新規ファイルを作成する」を選ぶと、テンプレートの一覧が表示され、目的にあったテンプレートを選択するか、Blank Diagram(白紙ファイル)を選択します。
テンプレートは後から改めて挿入することもできます。
ファイル名とファイル形式は次の画面でもつけられますので、このままBlank Diagram(白紙ファイル)を選んでCreate(作成)を押します。

4.
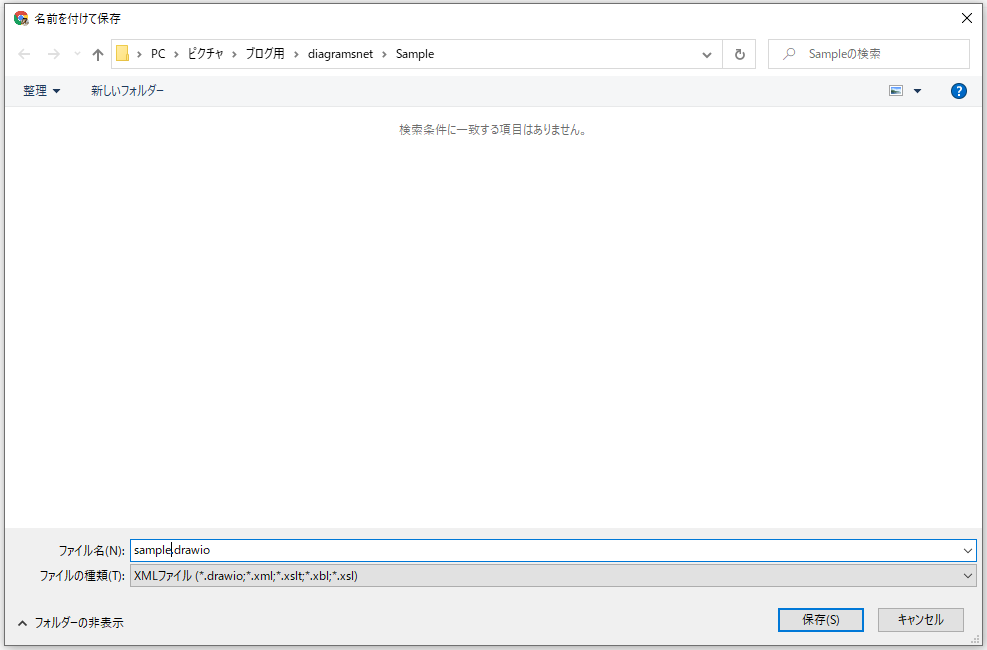
最後に「名前を付けて保存」画面が開き、保存するファイル名を入力して保存します。
ファイル形式はデフォルトでは「XML (*.drawio)」です。PNG・JPEG・PDF・SVG・XMLなどに対応しています。
作図後にエクスポートから他の形式に出力もできますので、ここでは一旦デフォルトのまま保存します。

5.
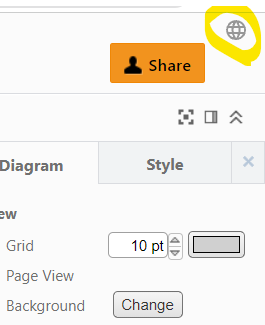
作成画面が開きますが、本画面で言語設定をデフォルトの英語から日本語に変更します。画面右上の地球儀アイコンをクリックし、言語一覧から日本語を選択します。

変更は画面を再読み込みすると反映されるので、F5で再読み込みをします。
再読み込みをすると2.の画面まで戻りますので、今度は「既存のファイルを開く」を選択し、4で保存したファイルを開きます。

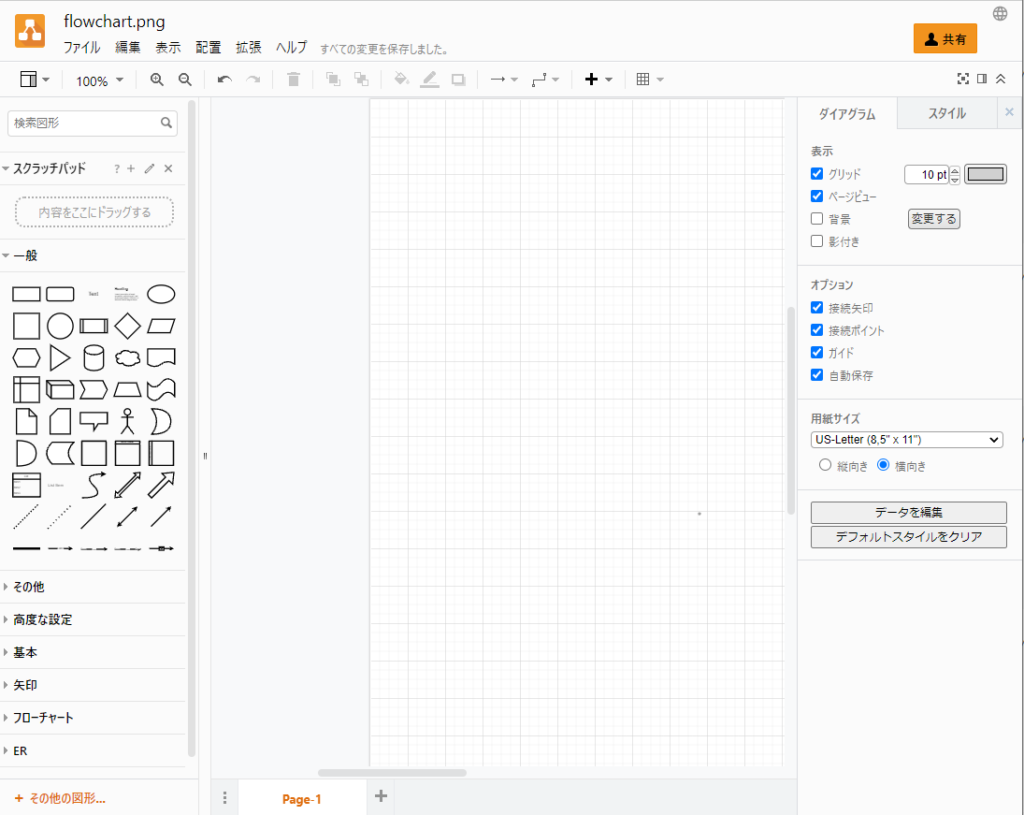
改めて日本語に設定された作成画面が開きました。

6.
作成画面で作図をしていきます。直感的に操作が可能なので分かりやすいです。
左側の図形からドラッグ&ドロップで配置していきます。
作図エリアでは、図形にカーソルを置くと出てくる矢印をクリックすると、その先にある図形に矢印が引けます。キーボード入力で文字入れが可能です。
ここでは簡単な作図で操作感をご紹介していますが、沢山のテンプレートや図形が用意されていますので、ぜひ色々操作して作ってみてください。

基本の操作
図形のスタイルを変更する
右側のスタイルパネルから図形のスタイルを変更できます。
画像を追加する
作図エリアに直接ドラッグ&ドロップで追加できます。
図形を検索して探す
左側にある検索窓から図形を検索して追加することもできます。英語で検索しないと結果は出てこないのでご注意を。
図形を変更する
新しい図形を既存の図形の上にドラッグし、スワップアイコン(リサイクルアイコンのような図)が表示されたらドロップします。
図形を接続、複製する
図形を選択し、四方に出てくる青い矢印から下記で接続や複製ができます。
- Ctrlキー+クリック or Ctrlキー+ドラッグで複製
- ダブルクリック or Shiftキー+クリックで接続
文字を追加する
空のスペースの任意の場所をダブルクリックしてテキストを追加したり、
コネクタの任意の部分をダブルクリックしてそこにテキストラベルを追加したりすることもできます。
作図エリアを動かす・拡大縮小する
画面を動かすには、スペースキー+マウスの右ボタンor左ボタンをドラッグします。
拡大縮小は、Altキー+マウススクロールでズームできます。
作成したファイルを共有して共同作業をする
作成したファイルをオンラインストレージに保存し、編集権限の共有リンクを発行することにより、共同作業が可能です。
ここではGoogleDriveで共同作業をご紹介します。
なお、閲覧のみであれば共有自体は誰にでも可能ですが、編集できるようにするには、共有相手がGoogleアカウントを持っていることが前提です。
ここではGoogleアカウントを持っている相手に、編集権限で共有する方法をご紹介します。
1.
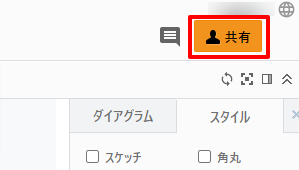
作図後、画面右上の「共有」ボタンを押す。

2.
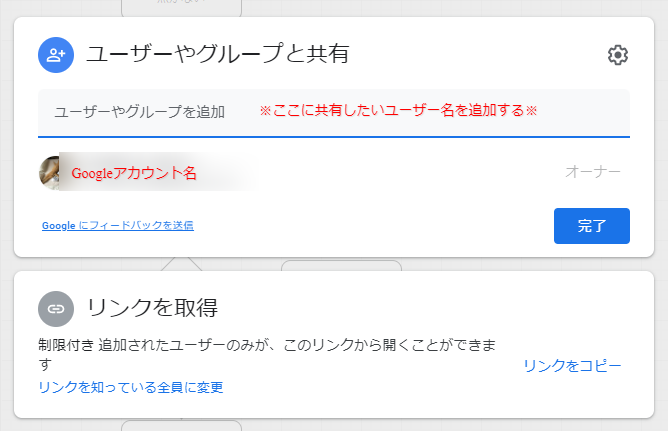
「ユーザーやグループと共有」画面が表示されるので、共有したいユーザー名を入力し、「完了」を押します。

3.
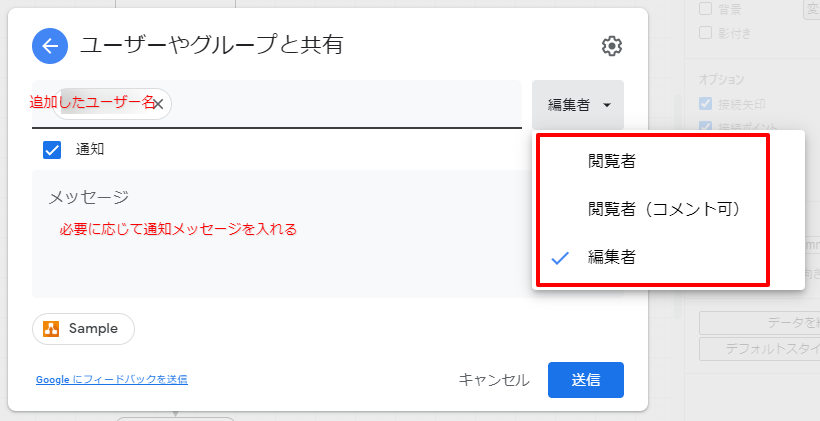
次の画面で共有先の権限を設定することができます。
権限は閲覧者/閲覧者(コメント可)/編集者の3種類があります。
「通知」ボックスにチェックを入れると、相手に共有をお知らせするメールが送信されます。
必要に応じてメッセージ欄にコメントを入れましょう。

「送信」ボタンを押して、共有完了です。
4.
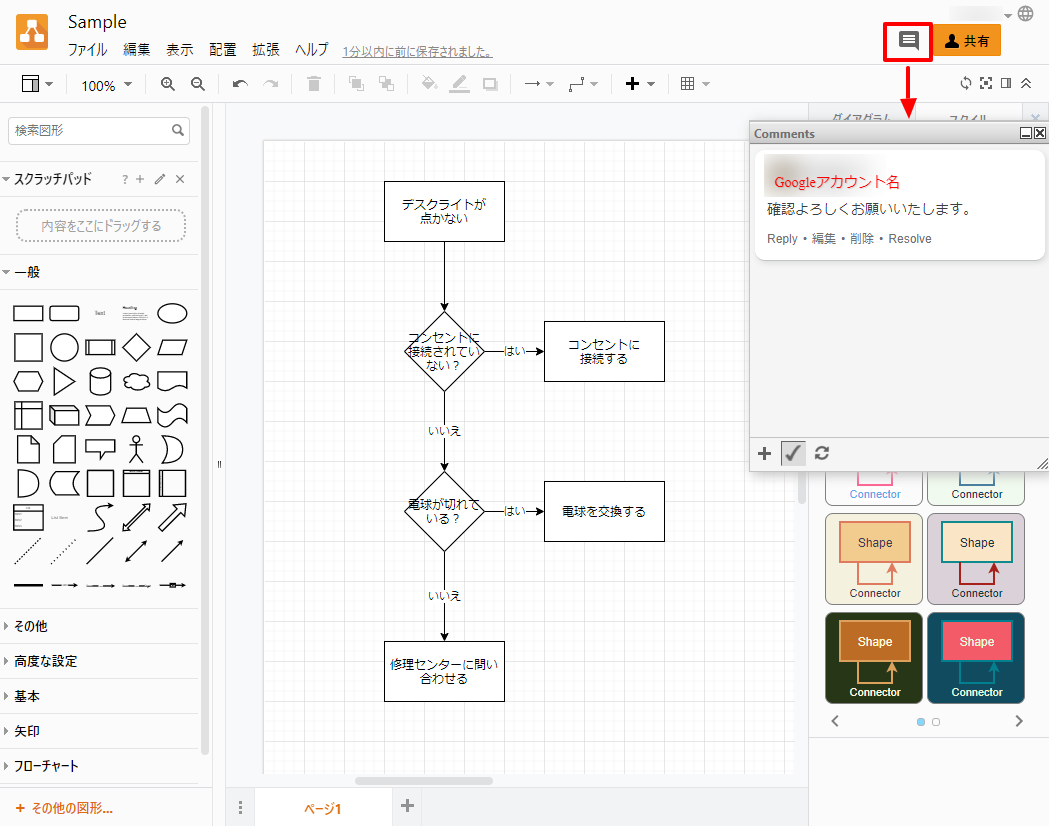
作図画面右上の吹き出しアイコンを押すと、コメント画面が表示されます。
+マークを押すと新規コメントを入れることができます。

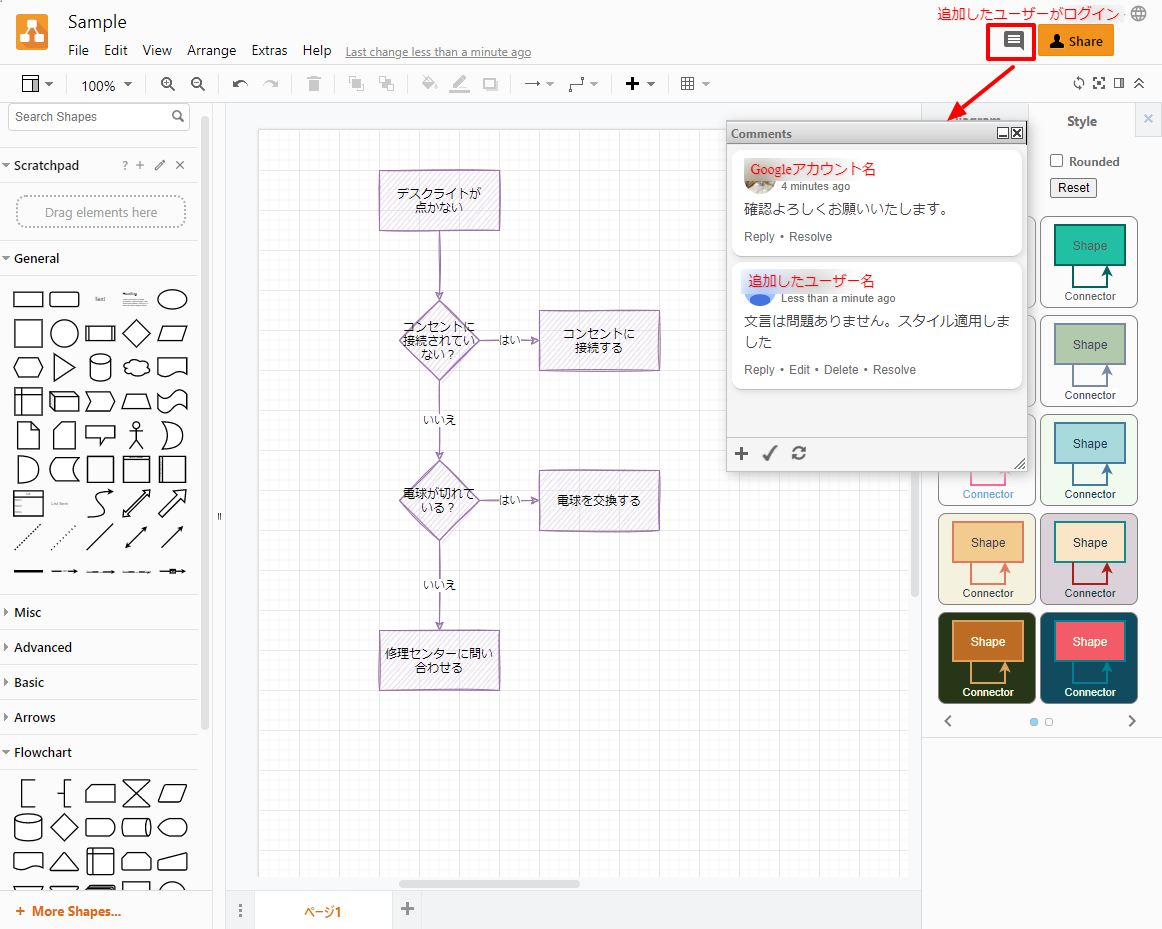
共有したユーザーがログインして、お互いにコメントを追加することができます。
下記では共有したユーザーが図にスタイルを適用し、コメントを入れてお知らせしています。

diagrams.net(draw.io)をオフラインで使う
オフラインで使う場合は、デスクトップ版をダウンロードします。

ダウンロードしてみましょう
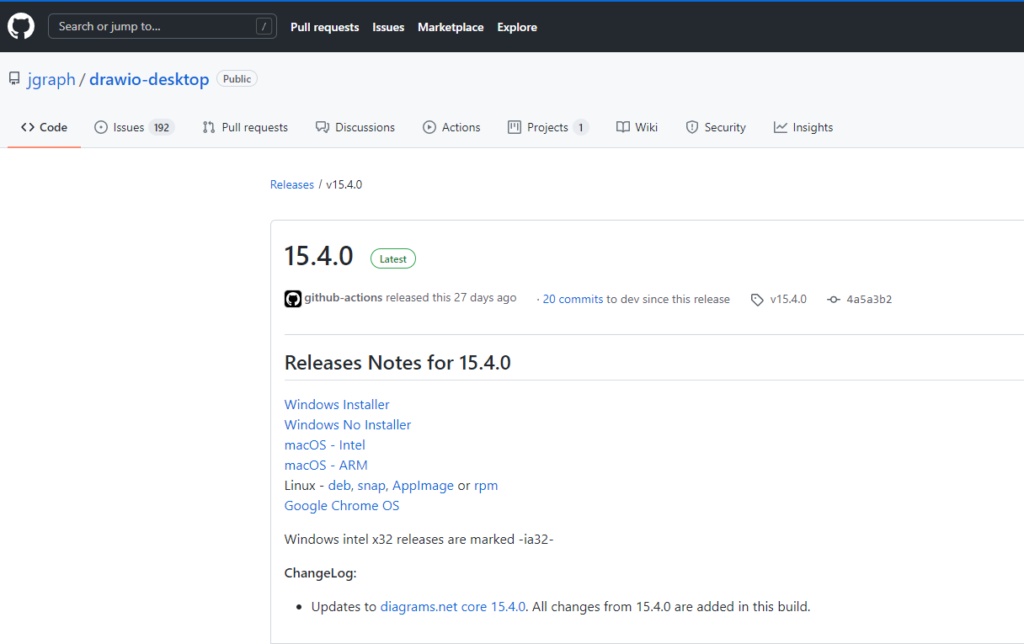
https://www.diagrams.net/にアクセスし、今度は画面左側の「Download」をクリックします。(キャプチャ画面はバージョン15.4.0です)
1.
ダウンロード版を提供しているGithubページが開き、トップに最新版があります。Windows、macOS、Linux、Google Chorome OS に対応しています。
ここからご自身の環境に合わせてダウンロードしてください。
Windowsで使う場合、No Installer版もあります。
これはダウンロードした実行ファイル(.exe)を毎回開くことでインストールせずに利用できるものです。
環境に応じてご利用ください。
 ここではWindows Installer をダウンロードします。
ここではWindows Installer をダウンロードします。


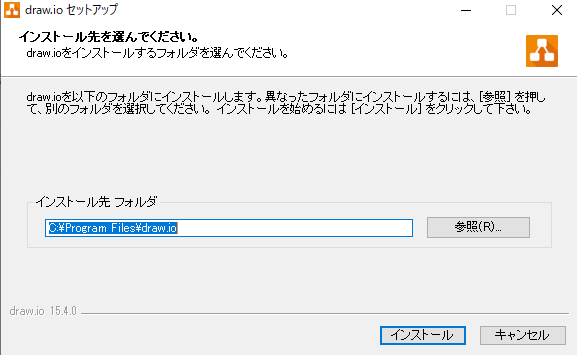
2.
インストール完了後、起動すると、新規か既存ファイルかの選択画面が最初に出て、保存先選択画面は出てきません。
言語設定はこの画面の右下地球儀アイコンから変更します。ページ更新により反映されます。
これ以降の操作はWeb版と同じようです。



GoogleDriveから使う場合:拡張機能を入れる
GoogleDriveから直接作成したい場合、拡張機能を設定します。
1.
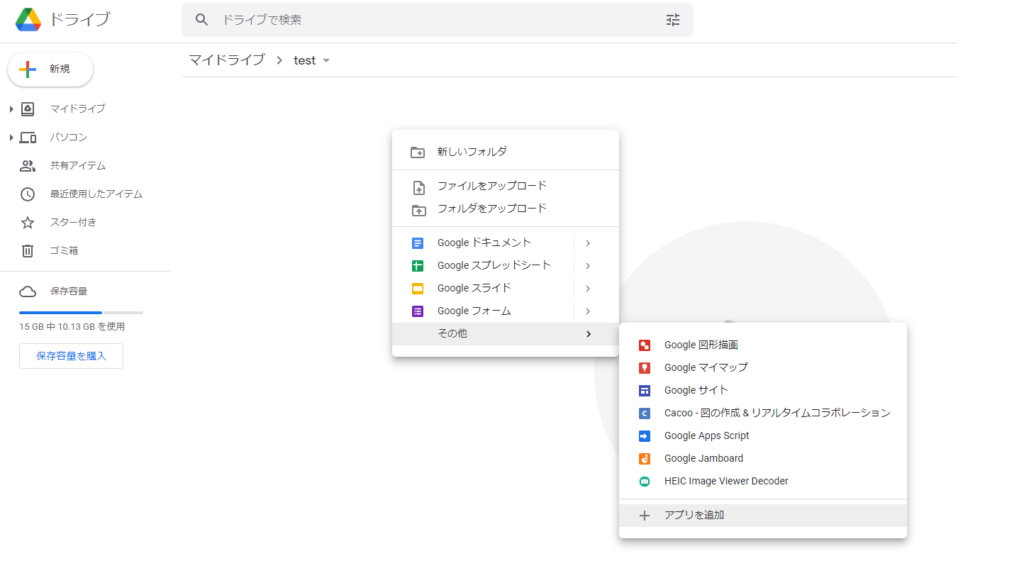
GoogleDriveにログインし、空いてるエリアで右クリック→その他→アプリを追加 を選択します。

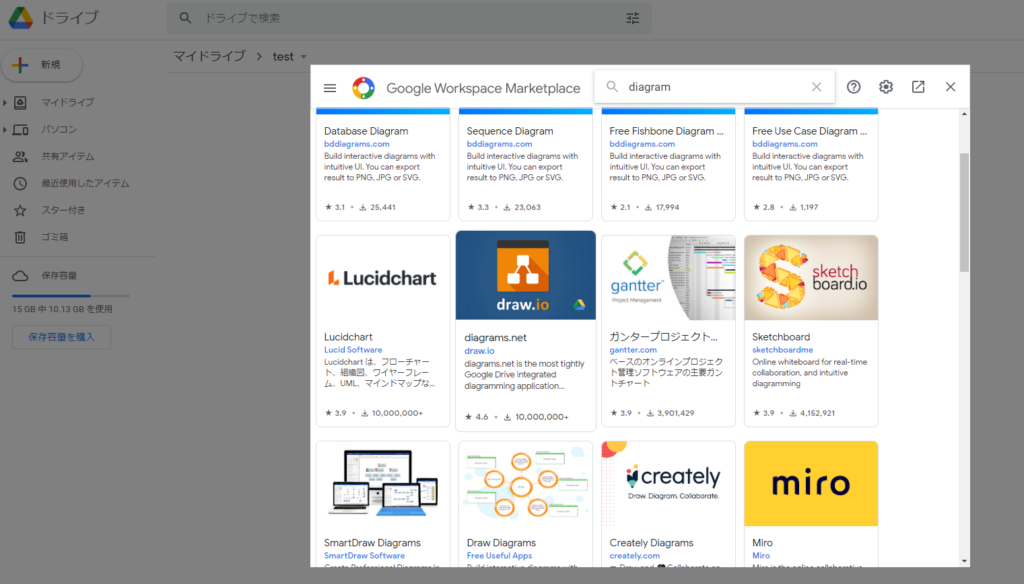
2.
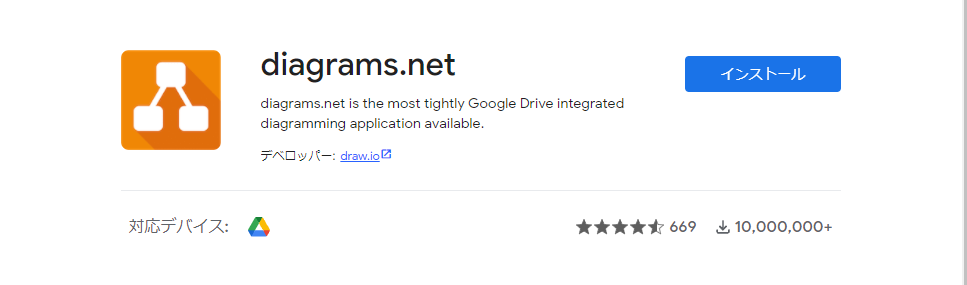
Google Workspace Marketplace が開くので、「diagram」で検索し、diagrams.netを選んでインストールします。


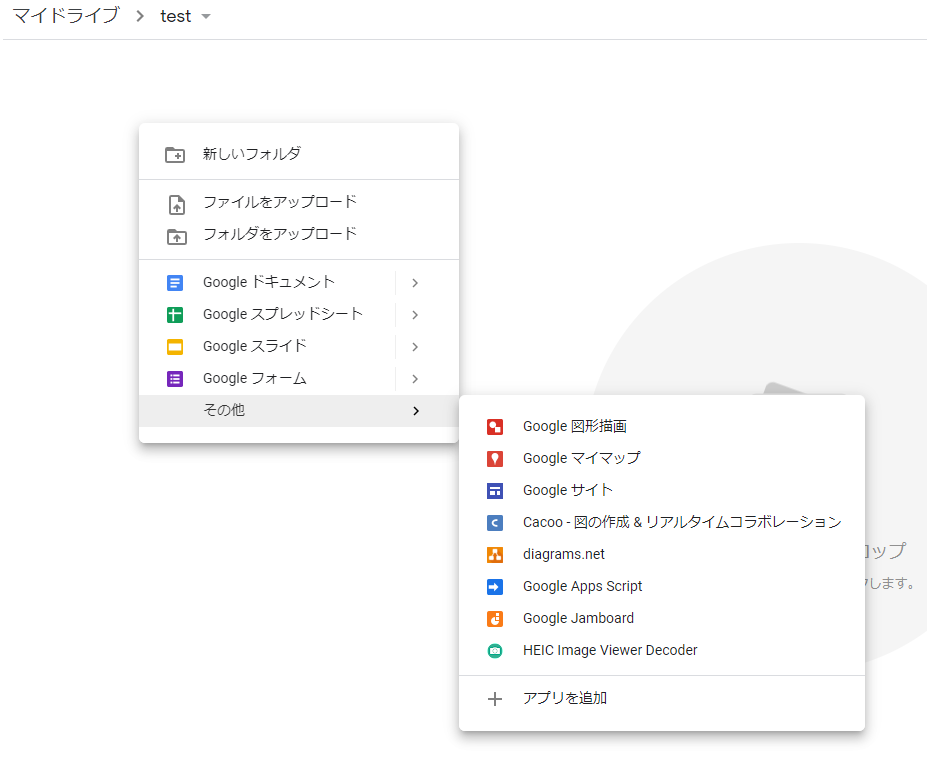
3.
インストール後、空いているエリアで右クリックし、diagrams.net の名前があれば拡張機能が設定されました。
クリックするとdiagrams.netが起動します。起動した後の操作はWeb版と同じようです。

VS CODEから使う場合:拡張機能を入れる
VS CODEから直接作成したい場合、拡張機能を設定します。
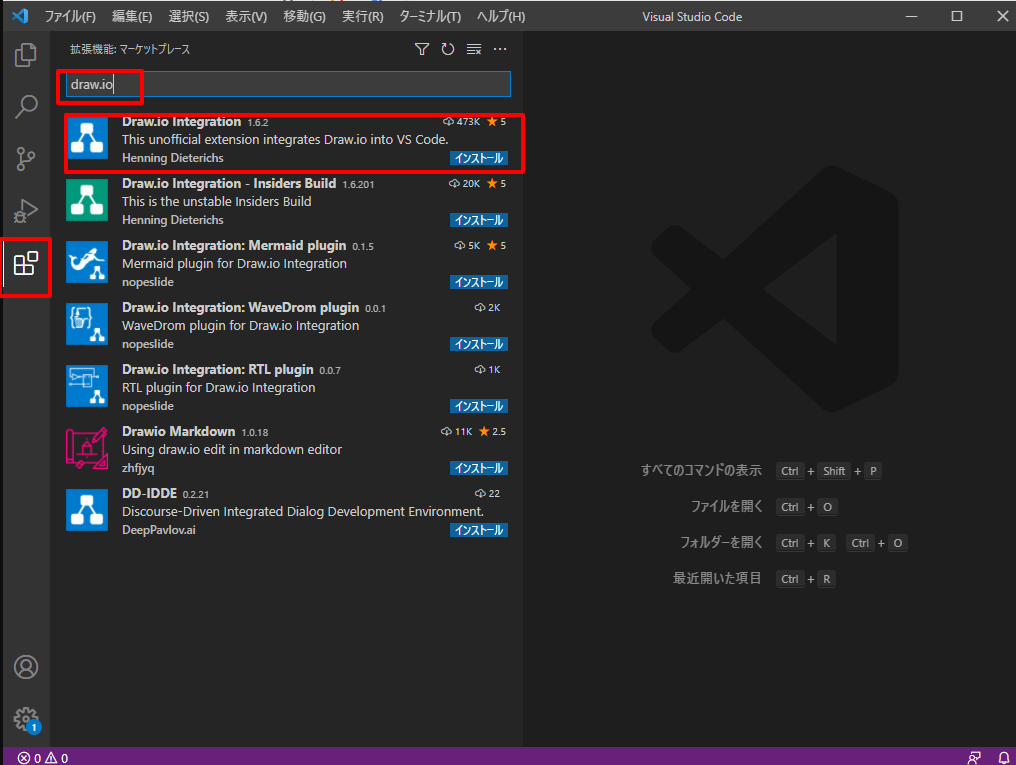
1.
左サイドバーの拡張機能から「draw.io」と検索し、「Draw.io Integration」をインストールします。(VS CODEではdraw.ioブランドになっています)

2.
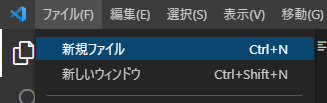
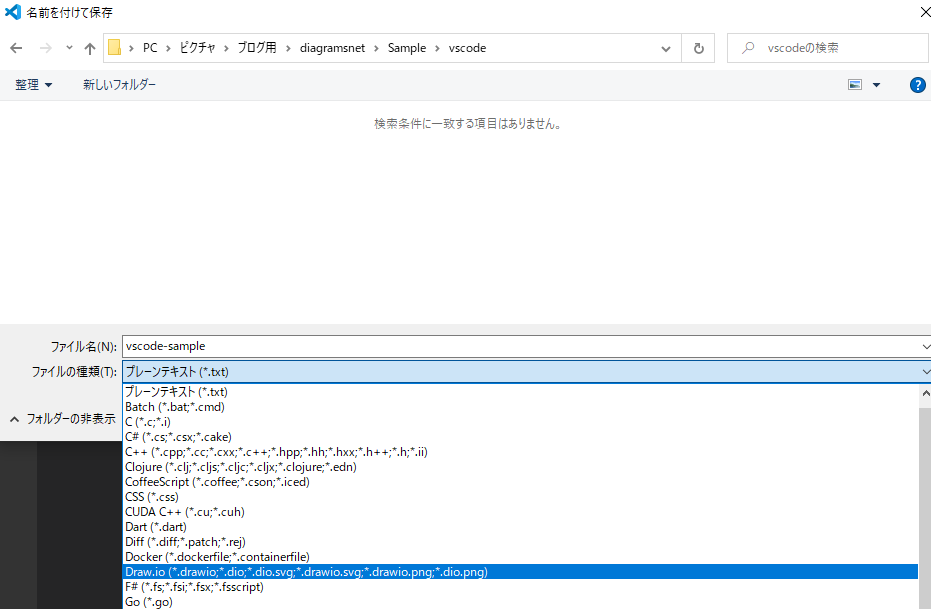
インストール後、新規ファイルを作成し、「名前を付けて保存」で拡張子.drawioを選択し、保存します。


3.
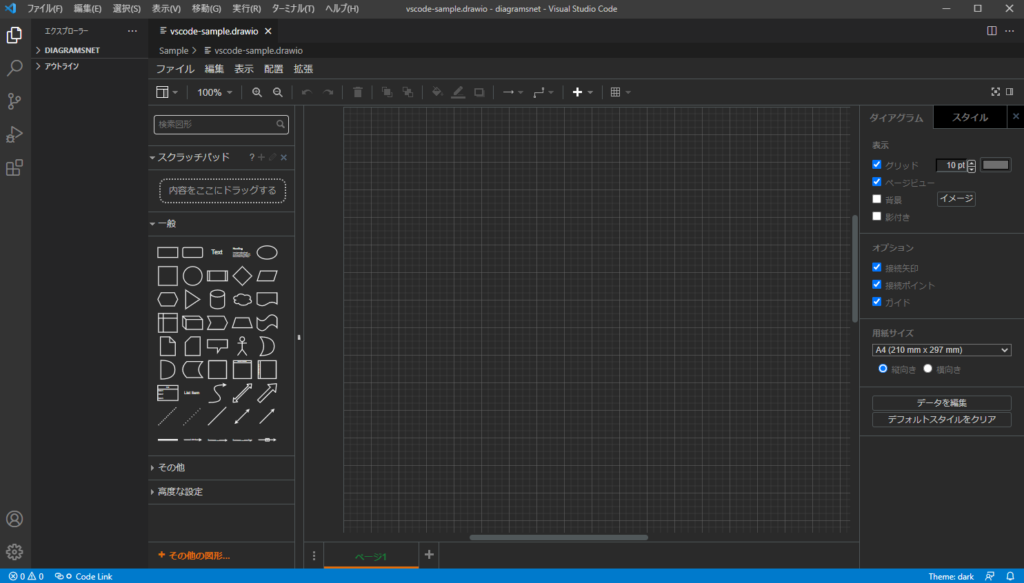
ファイルが読み込まれると、draw.ioの作図画面が表示されます。その後の操作はWeb版と同じようです。

参考サイト
draw.io – YouTube
https://www.youtube.com/c/drawioapp/playlists
入門編から上級者向け活用法まで様々なレベルの動画が上がっています。
英語なので分かりにくい部分もありますが、チュートリアル動画なので、百聞は一見に如かず、見てみると理解が早いかも知れません。
Qiita
https://qiita.com/tags/draw.io
Qiita (キータ) は、エンジニア向けのナレッジ共有サービスです。
多くのエンジニアが参考になる情報を共有してくれています。エンジニアも大好きdiagrams.net(draw.io)、利用度の高さが伺えますね。
まとめ:フローチャートツールを使って綺麗なフローチャートを簡単に作ろう!
フローチャート専用のツールを使うと、パワーポイントなどで一から作るよりも、綺麗なフローチャートが手軽に作成できます。
diagrams.netを活用して、効率良く綺麗な作図を目指してくださいね。
 Macで手軽に画像編集するにはこちらがおすすめ↓↓
Macで手軽に画像編集するにはこちらがおすすめ↓↓
画像編集の定番Macアプリ「Skitch」の使い方