- 投稿者

こんにちは!WordPress使ってますか?
世界で一番利用されているCMSであるWordPressは個人ブログや企業サイト、ECサイトなど幅広く利用されています。
国産のテーマも非常に豊富ですね。
配布されている既存テーマ(親テーマ)はデザイン、コーディングが完成されているので制作工数削減や費用削減などメリットが非常に多いです。
そのまま利用していても問題はないのですが、ふとした時にカスタマイズしたいなぁと思うこともあると思います。
そんなときは子テーマを使ってカスタマイズしていきましょう。
今回はWordPressの既存テーマを子テーマでカスタマイズする方法について解説していきます。
子テーマとは?
WordPress Codexでは以下のように記載されています。
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
とあります。
基本的に子テーマをカスタマイズすることを推奨していますね。
なぜかというと、親テーマをダイレクトにカスタマイズしていった場合、そのテーマがアップデートされるとカスタマイズした内容が全て上書きされて無に帰すことになってしまいます。
バックアップをとっていたり、バージョン管理などを導入していれば復元できますが、いきなりデータ消失する恐れがあるということです。
既存テーマとは別に独立した子テーマを作成してそちらで管理しておくことで、親テーマがアップデートされても子テーマには影響が及びません。
以上の理由から子テーマを利用していくことをオススメします。
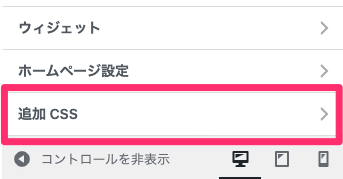
追加CSSとの違いは?

WordPressには追加CSSという機能があります。管理画面のカスタマイザーから確認できます。(外観→カスタマイズ)
簡単なCSSの編集のみでしたら、子テーマを使わずに追加CSSからカスタマイズを行うことができます。
追加CSSに記述した内容はheadタグに出力されます。
こちらは親テーマのテンプレートに修正を加えているわけではないため、親テーマがアップデートされてもコード自体は影響を受けることはありません。
ただ、アップデートによりテンプレート内のclassが変更されたら表示が崩れるなどの影響はあります。
あくまでCSSのみのカスタマイズにとどまるので、phpテンプレートをカスタマイズしたい場合は結局子テーマをいじることになります。
追加CSSはあくまで軽微な修正にとどめておき、ある程度の規模のカスタマイズになった場合は子テーマに移行することを推奨します。
子テーマのカスタマイズ方法

配布されているテーマは、子テーマも一緒に用意されているケースが多いです。
今回は国産の無料テーマ「LION MEDIA」を利用してみたいと思います。
※ダウンロードには会員登録が必要です。
子テーマをダウンロード
公式サイトから親テーマ、子テーマをダウンロードします。
子テーマのDLファイルは以下です。
- functions.php
- style.css
- screenshot.png
ダウンロードしたら、WordPress管理画面から親子ともアップロードしましょう。
子テーマ有効化
子テーマを有効化します。
親テーマもインストールしていることが前提です。

子テーマのカスタマイズ
カスタマイズしたいファイルを親テーマのファイルからコピーして子テーマ配下に持っていきます。
FTPソフトを利用します。
テーマファイルは/wp-content/themes配下に格納されています。
LION MEDIAの子テーマはlionmedia-childというディレクトリです。
子テーマは大抵の場合「-child」が付いています。
ですのでlionmediaからlionmedia-childにファイルをコピーします。
このとき、あくまでコピーであって移動ではないことに注意です!
親テーマ内のファイルは削除しないようにしましょう。
見出しのCSSを修正してみます。
CSSは既に子テーマ内に存在しているstyle.cssをカスタマイズします。

最初はこのような見た目です。
.content h3 {
border: none;
border-left: solid 5px #a4ede6;
color: #4f555c;
font-size: 2rem;
letter-spacing: .2rem;
padding: 0 0 0 15px;
margin-top: 45px;
}
コードを追加して親テーマのCSSを上書きします。

修正後。スッキリしました。
次にページトップ(上部)に戻るボタンを修正してみます。

こちらもstyle.cssです。結構いじってみてます。

修正後。モダンになりました。
次に記事ページもいじってみます。
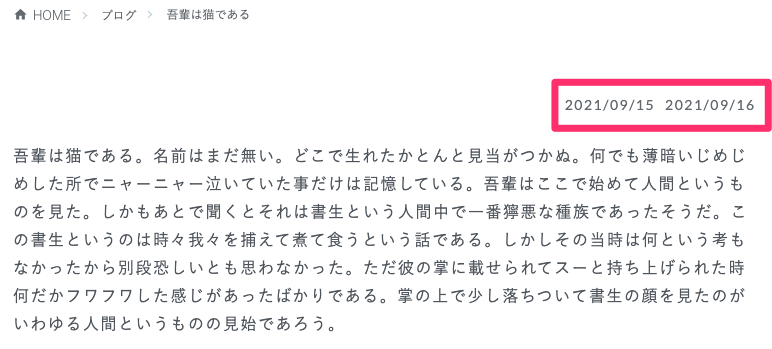
投稿日、更新日を記事上部(赤枠部分)に新規追加してみましょう。

投稿ページはsingle.phpです。
こちらは子テーマに初めからいるファイルではないので親テーマからコピーして子テーマに持ってくることになります。
子テーマに持ってきてから、該当部分に以下コードを記述します。
<div class="postmeta">
<time class="postmeta__time">
<span class="postmeta__item"><?php the_time('Y/m/d');?></span>
<?php if(get_the_time('Y/m/d') !== get_the_modified_date('Y/m/d')):?>
<span class="postmeta__item"><?php the_modified_date('Y/m/d') ?></span>
<?php endif; ?>
</time>
</div>
どのページがどのテンプレートに該当するのかはテンプレート階層という概念を知る必要があります。
WordPressのテンプレート階層については以下を参考にしてください。
テンプレート階層 – WordPress Codex 日本語版

これで投稿日と更新日が表示されました。
もう少しカスタマイズしてみる
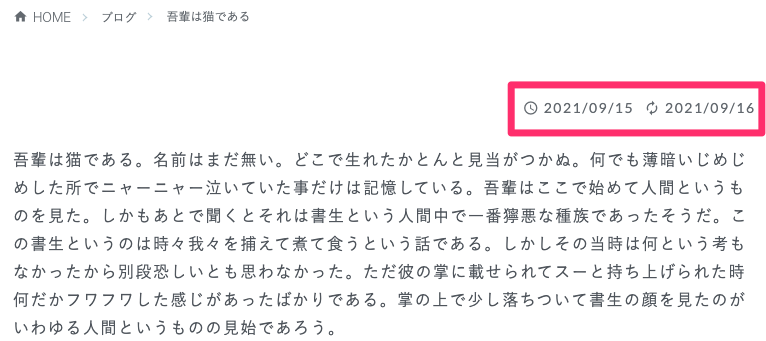
日付ですが、数字だけだと淋しいのでアイコンを追加してみます。
Googleのマテリアルアイコンを導入します。
echo '<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">';
header.phpに記述しても良いですが、functions.phpにアクションフックが用意されていたのでそちらにCDNで読み込みます。
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
次にstyle.cssにアイコン用CSSの記述をします。
<div class="postmeta">
<time class="postmeta__time">
<span class="postmeta__item"><span class="material-icons ui-fs16">schedule</span><?php the_time('Y/m/d');?></span>
<?php if(get_the_time('Y/m/d') !== get_the_modified_date('Y/m/d')):?>
<span class="postmeta__item"><span class="material-icons ui-fs16">autorenew</span><?php the_modified_date('Y/m/d') ?></span>
<?php endif; ?>
</time>
</div>
single.phpも修正します。

アイコンが正常に表示されました。
カスタマイズひとまず成功です。
まとめ
今回はWordPressの子テーマのカスタマイズ方法について解説しました。
一度覚えてしまえば手軽にカスタマイズができ、とても便利な機能です。
子テーマを有効活用して自分好みのテーマを作ってみてください!