- 投稿者

今回はMicrosoftの人気エディタVSCodeを使ってSassの環境を構築する方法を説明します。
前提
- VSCodeがインストール済
- CSS,Sassの基礎知識
VSCodeとは

Visual Studio Code(通称:VSCode)とはMicrosoftが開発したテキストエディタです。
洗練されたインターフェイス、豊富な拡張機能、内蔵ターミナル、初心者でも使いやすいなどといった点で人気を博しています。
エンジニアだとVimを使っている場合も多いですが、私の周りではVSCodeに乗り換える人がちらほらいます。それほど人気のあるエディタです。
Sassとは

Sass(Syntactically Awesome Style Sheets)はCSSメタ言語とも言われ、CSSを拡張して書きやすくしたスタイルシート言語です。
変数、関数、演算、ミックスイン、ネストなどCSSには本来備わっていなかった機能が豊富です(CSSもかなり進化を遂げましたが)。
2000年代後半から普及し始め、CSSを書く大体の人はSassに乗り換えています。
SassをCSSにするにはコンパイルという作業が必要で、従来その環境構築が面倒だったりしましたが、今回説明する「Live Sass Compiler」を使えばすぐに環境構築が完了します。
Live Sass Compilerのインストール
VSCodeのプラグイン、Live Sass Compilerをインストールします。

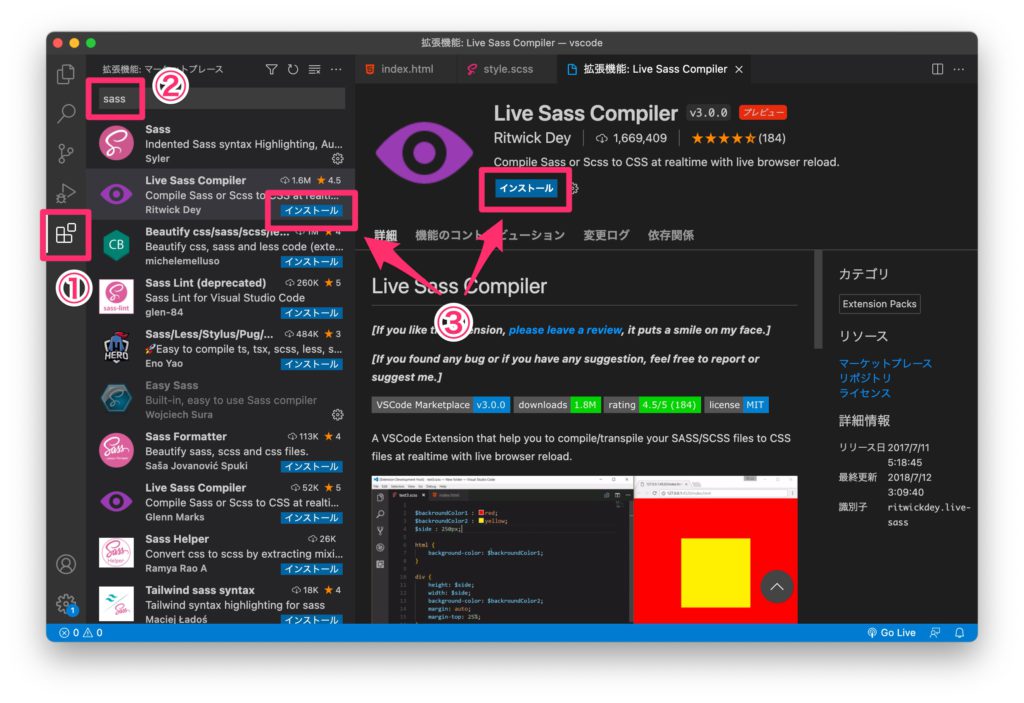
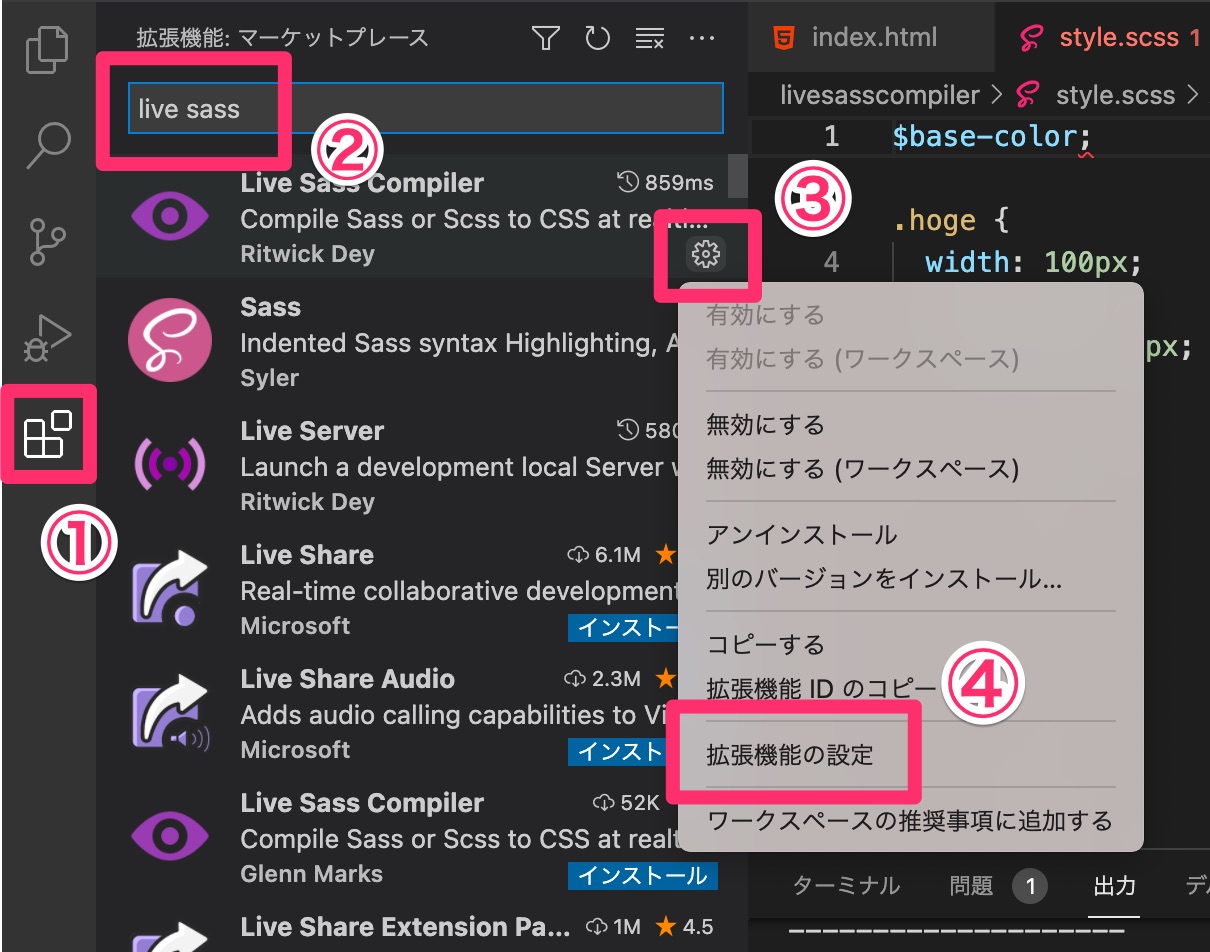
VSCodeを開いて拡張機能をクリックし「Sass」と検索します。
人気のあるプラグインなので上位に表示されていますね。
青色のインストールボタンをクリックして早速インストールしてみましょう。
Live Sass Compilerの使い方
作業フォルダにテスト用のSassファイルを用意しておきます。

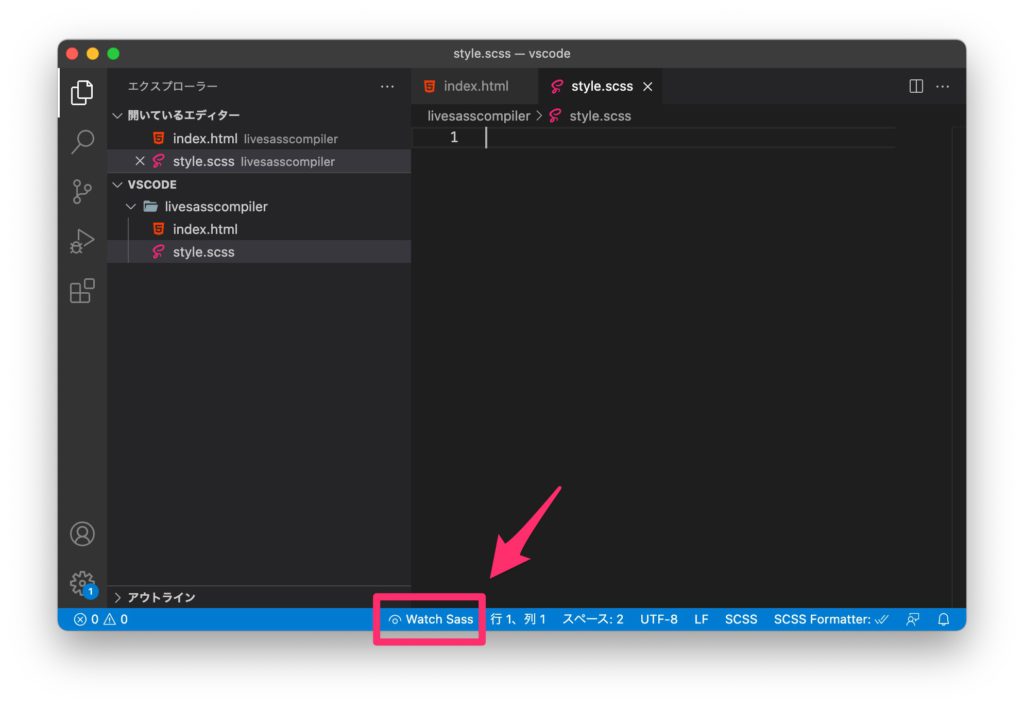
Live Sass Compilerのインストールが終わると、下の青いバー(ステータスバー)のところにWatch Sassと表示されるようになります。
それをクリックするとWatching…となりSassの監視状態に入ります。

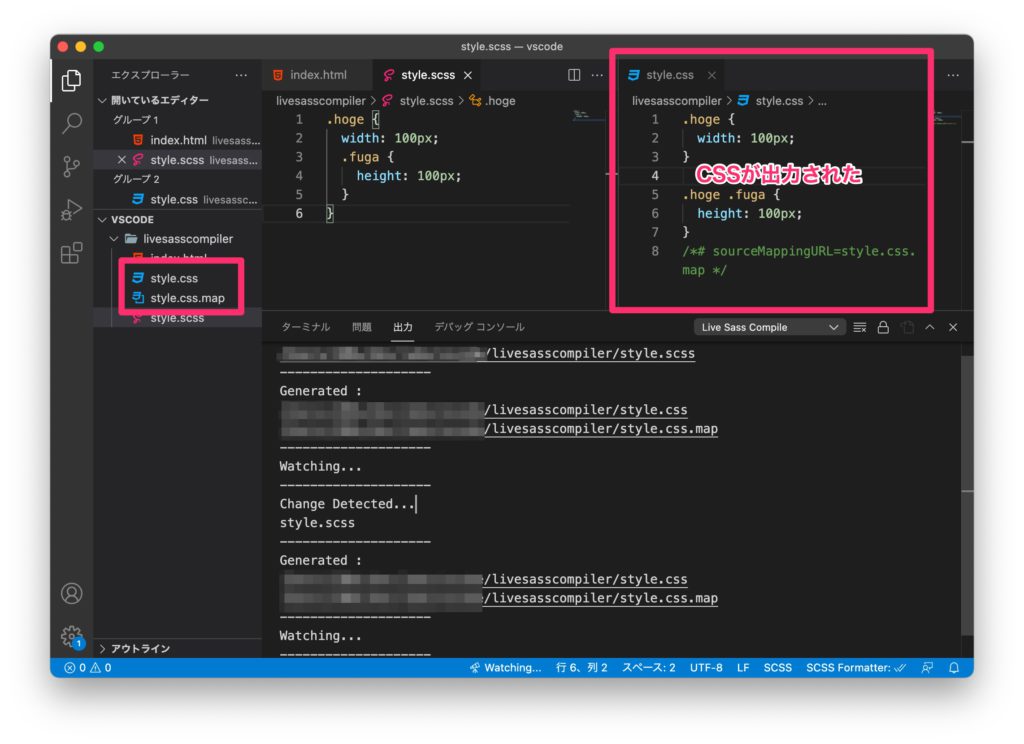
その状態でSassファイルを更新して保存すると自動でコンパイルされて同じディレクトリにCSSファイルとMapファイルが生成されます。
監視を止めるにはWatching…をもう一度クリックします。簡単ですね。

VSCodeにはコマンドパレット機能があるので、コマンドパレットを開いてコマンドを直接打って動かすことも可能です。
コマンドパレットはメニューの 表示>コマンドパレット から起動することができます。
ショートカットはWindowsはCtrl+Shift+Pキー、MacはCommand+Shift+Pですが、F1キーだけでも起動できるのでF1キーが楽でオススメです。
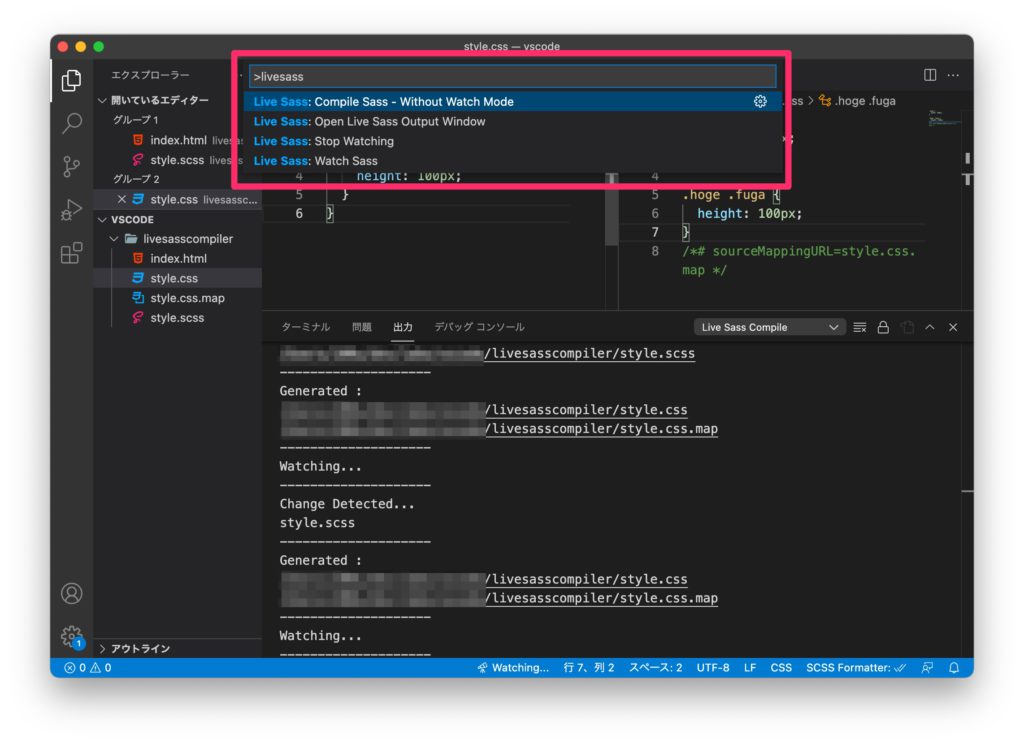
そちらに「Live Sass」と打つとサジェストでコマンド候補が出てくるので任意のものを選択して実行してください。
Live Sass: Compile Sass – Without Watch Mode ←監視せずに1回だけコンパイル
Live Sass: Stop Watching ←監視の開始
Live Sass: Watch Sass ←監視の終了

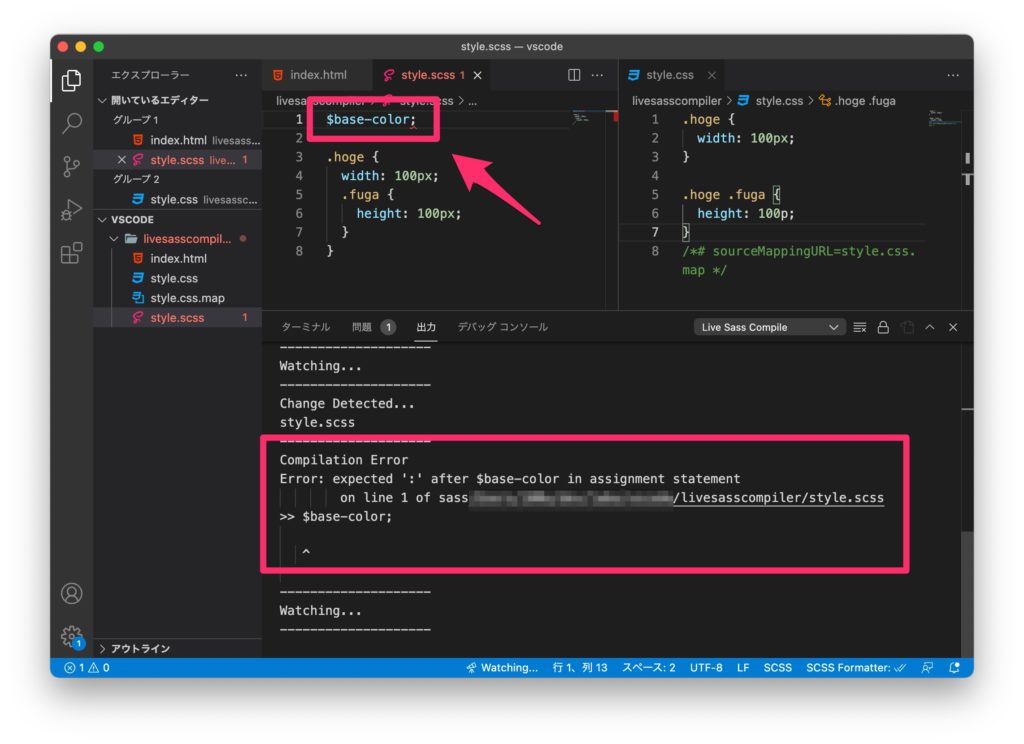
ちなみに文法エラーの場合はコンパイルはされませんが、ちゃんとエラー内容を表示してくれます。
丁寧にエラーを読んで解消してみてください。
Live Sass Compilerの設定
簡単にSass環境を構築することができましたが、設定変更してさらに便利に使うことができるのでいくつか紹介します。

拡張機能>Live Sass Compiler>歯車アイコン>拡張機能の設定 をクリックします。

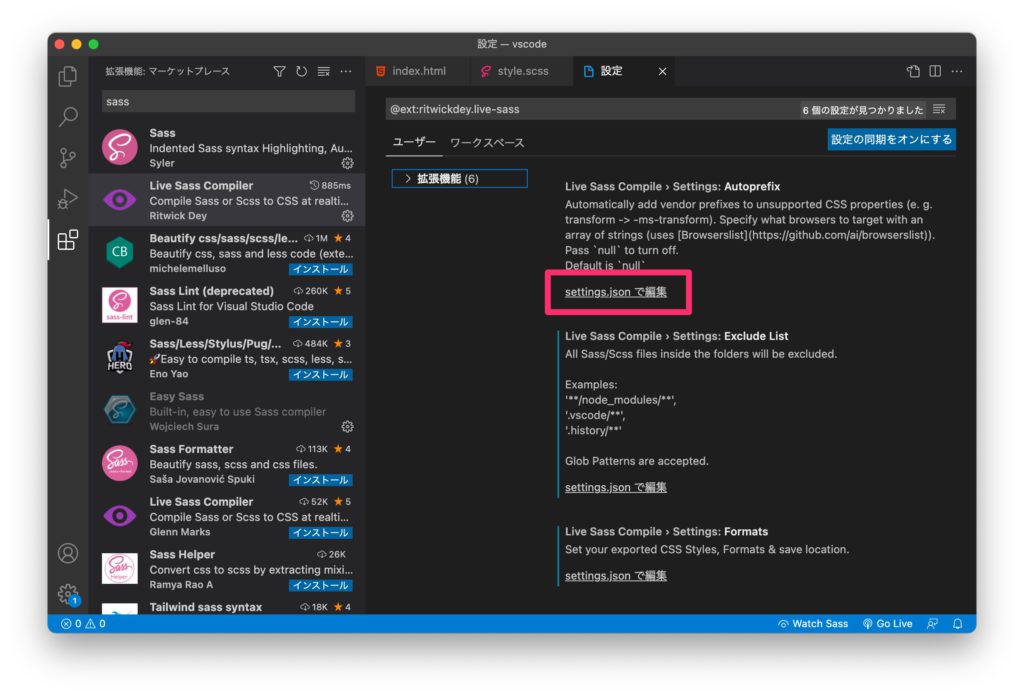
「setting.jsonで編集」をクリックします。
こちらに設定を追記していきます。
Formats
CSSを出力する際のルールを設定できます。
"liveSassCompile.settings.formats":[
// 初期設定
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
},
// ルート直下に圧縮ファイルを出力
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/dist/css"
}
]
上記設定だと、ルート直下のdistディレクトリに圧縮したCSSファイルが出力されるようになります。
コンパイルする際のフォーマットはexpanded、compact、compressed、nestedの4種類がありますが、実務ではexpandedかcompressedを使用するケースが多いです。
お好みで設定してみてください。
Autoprefix
CSSプロパティにベンダープレフィックスを付与してくれるAutoprefixの設定ができます。
こちらはhttps://github.com/browserslist/browserslistの記述方法に基づいて設定します。
"liveSassCompile.settings.autoprefix": [ "> 1%", "last 2 versions" ]
ExcludeList
コンパイルする際に除外するファイルを設定します。
"liveSassCompile.settings.excludeList": [ "**/node_modules/**", ".vscode/**", ".history/**" ]
こちらはGitHubにドキュメントがありますので参考にしてください。
また、json形式で設定するためカンマの付け忘れなどにはご注意ください。
まとめ
今回は手軽にSass環境を構築できる方法をご紹介しました。
GUIアプリを使ったりNode.jsを利用したりと様々な環境構築のやり方がありますが、Live Sass Compilerを使うのが手っ取り早いかなと思います。
Sassの勉強をこれから始める方などはぜひ参考にしてみてください!