- 投稿者

Shopifyはローカル環境で開発を行うことが可能です。
普段使い慣れたエディタを使えるので、開発効率の向上につながります。
今回はShopify CLIを使ってローカル環境を構築する手順を解説します。
Shopify CLIとは

Shopify CLIとは、コマンドラインを利用してShopifyで開発を行うための準備をしてくれるツールです。
Shopify CLIを導入すれば、管理画面上のエディタではなくローカル環境で開発できるようになります。自分がよく使っているエディタを利用できるため効率アップになります。
また、今まではTheme Kitというツールで開発を行うのが主流ではありましたが、Shopify CLIのほうが環境構築が簡単なので今後はShopify CLIを利用するケースが増えてくると思います。
Shopify CLIの環境構築手順
Shopify CLIの公式ドキュメントはこちらです(英語です)。
Shopify CLIのインストール
Shopify CLIを利用するにはRuby2.7以上の環境が必要となります。
RubyやHomebrewの導入手順については今回は省略します。
早速Shopify CLIをインストールしてみます。
WindowsはRubyGems、MacはRubyGemsかHomebrewでインストールします。
Windows
gem install shopify-cli
Mac
gem install shopify-cli or brew tap shopify/shopify brew install shopify-cli
無事にインストールできたかどうか確認してみます。
shopify version
バージョン番号が返ってきたらインストール完了です。
ストアと接続する
インストールが完了した後はストアと接続します。
自身のShopifyストアに接続してみましょう。
以下コマンドを入力します。
shopify login --store [ストア名].myshopify.com
[ストア名]の部分は各自のストアURLを入れてください。
コマンド入力後、ブラウザが立ち上がり認証用のログイン画面に遷移するので自身のアカウントを選択してログインします。
ログイン後の画面で以下が表示されれば認証成功です。

確認できたらブラウザは閉じて構いません。
そのあとターミナルに戻るとこちらにも以下のような表示がされます(権限によって若干文章が異なります)。
Logged into store [ストア名].myshopify.com as staff (no partner organizations available for this login)
以上でストアとの接続も完了しました。
テーマのダウンロード
接続も完了したので、テーマのデータ一式をローカルに持っていきます。
あらかじめ作業ディレクトリを作成しておきましょう。
ディレクトリ名は任意のもので構いません。
mkdir shopify-test && cd shopify-test
ディレクトリに移動したら以下コマンドを実行します。
shopify theme pull
すると現在のストアに存在しているテーマの一覧が表示されます。
? Select a theme to pull from (Choose with ↑ ↓ ⏎, filter with 'f') > 1. Debut [live] 2. Dawn [unpublished] 3. Simple [unpublished]
この中から開発したいテーマを選択してください。
選択するとダウンロードが始まります。
(少し時間がかかります)
✓ Theme pulled successfully
と表示されれば無事完了です。
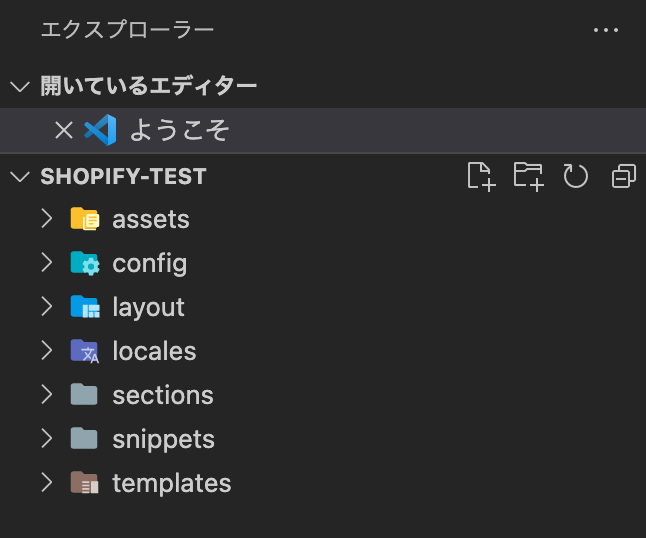
試しにVSCodeで見てみるとちゃんとダウンロードができています。

これでローカルで開発が可能になりました。
テーマのプレビュー
ここまででもけっこう感動なのですが、Shopify CLIの便利なところはこれだけではありません。
開発したテーマをブラウザでプレビューできる機能も備えています。
試しに以下の一行目のコマンドを実行してみます。
shopify theme serve Serving . ┃ ┃ Please open this URL in your browser: ┃ http://127.0.0.1:9292 ┃ ┃ Customize this theme in the Online Store Editor: ┃ https://[ストア名].myshopify.com/admin/themes/128486244595/editor ┃ ┃ Share this theme preview: ┃ https://[ストア名].myshopify.com/?preview_theme_id=128486244595 ┃ ┃ (Use Ctrl-C to stop)
いくつかURLが表示されました。
3つのURLがありますが、ざっくり説明は以下になります。
-
開発テーマリンク。リアルタイムで変更をプレビューできる
-
オンラインストアエディターへのリンク
-
プレビューリンク。他の人に共有することが可能
ローカルでガッツリ作業を行うのであれば大体は1のURLを利用することになると思います。
リアルタイムで変更をプレビューできる、と書きましたがみんな大好きホットリロード機能付きです。
開発がはかどりますね。
ちなみに1の開発テーマリンクですが、公式で「Google Chromeでのみ利用できます」と書いてありました。
私が確認したところSafariはダメでFirefoxはOKでした(あまり検証してないです、すみません)。
秒速でChromeをダウンロードしておきましょう。
Google Chrome – Google の高速で安全なブラウザをダウンロード
テーマのアップロード
作業に目処がついたらストアにアップしましょう。
以下コマンドでアップできます。
shopify theme push
pullやpushなどのコマンドが出てきましたが、gitを使ったことのある方であればお馴染みですね。
コマンド実行後にテーマ一覧が表示されるので、該当するものを選択してアップロードしてください。
おわりに
今回はShopify CLIでのローカル環境構築手順について解説しました。
私の環境ではとくにエラーなどは起きなかったのですが、もし今後エラーが起きた場合は追記していけるようにします。
Shopifyは常にアップデートし続けているため最新の情報をつかんでいけるようにしましょう。
最後に、今回の環境構築では海外のエンジニアのyoutubeがわかりやすくかなり参考になりました。