- 投稿者

Shopifyでは固定ページを作成することができます。
ブランドメッセージや会社概要など、訴求できる内容が増え魅力的なECサイトを作ることが可能になります。
今回はShopifyで固定ページを作成する手順について解説します。
固定ページの作成方法
Shopifyストアにログインします。
今回のは解説用のダミーストアで、テーマは「Dawn」を使用しています。

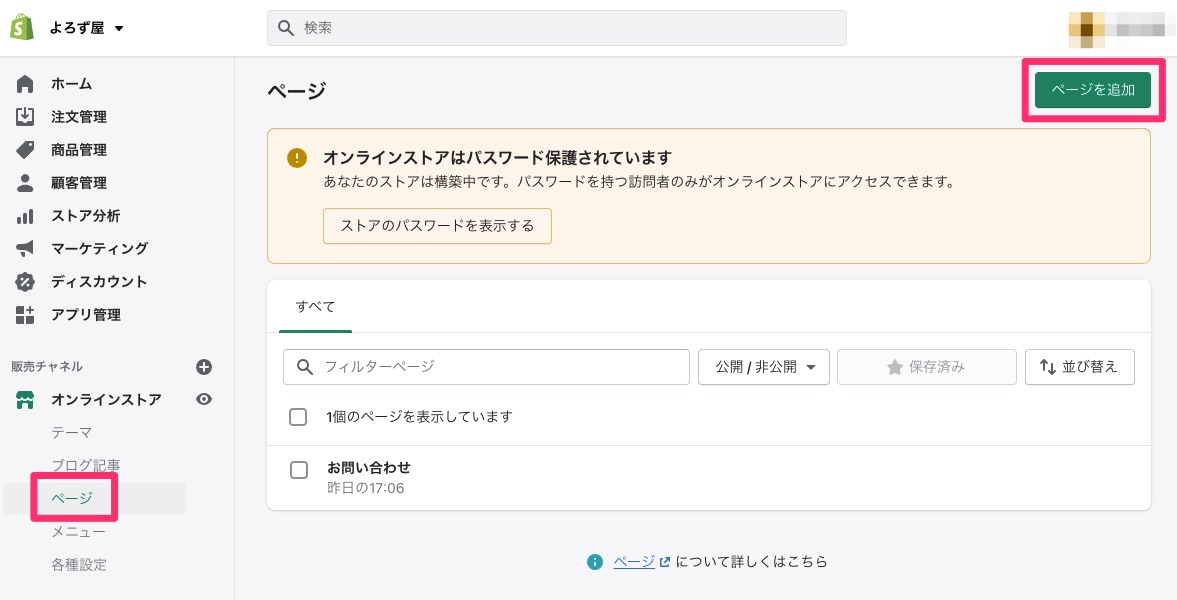
オンラインストア>ページ>ページを追加 を選択します。

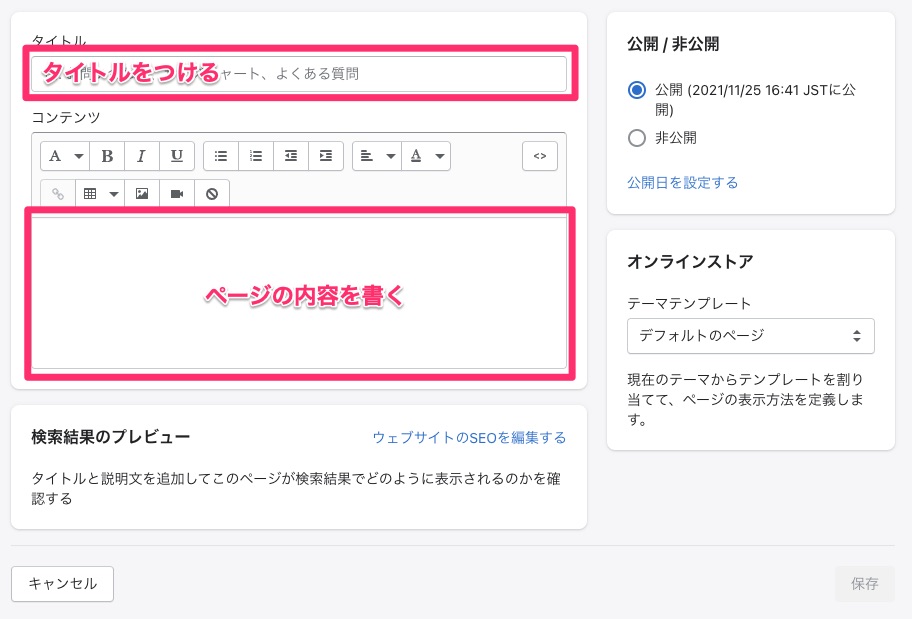
固定ページの作成画面がこちらです。
タイトルとコンテンツを入力します。
右側の公開/非公開では公開日時を設定できたりします。
オンラインストアのテーマテンプレートは、テーマによってはテンプレートをいくつか選択できるようです。プレビューで確認しつつ、最適なテンプレートを選択してください。
下部の検索結果のプレビューでは、実際のGoogleなどの検索結果画面での見栄えをプレビューしてくれます。
ユーザーが興味を持ってクリックしてもらえるようにしっかり設定しましょう。

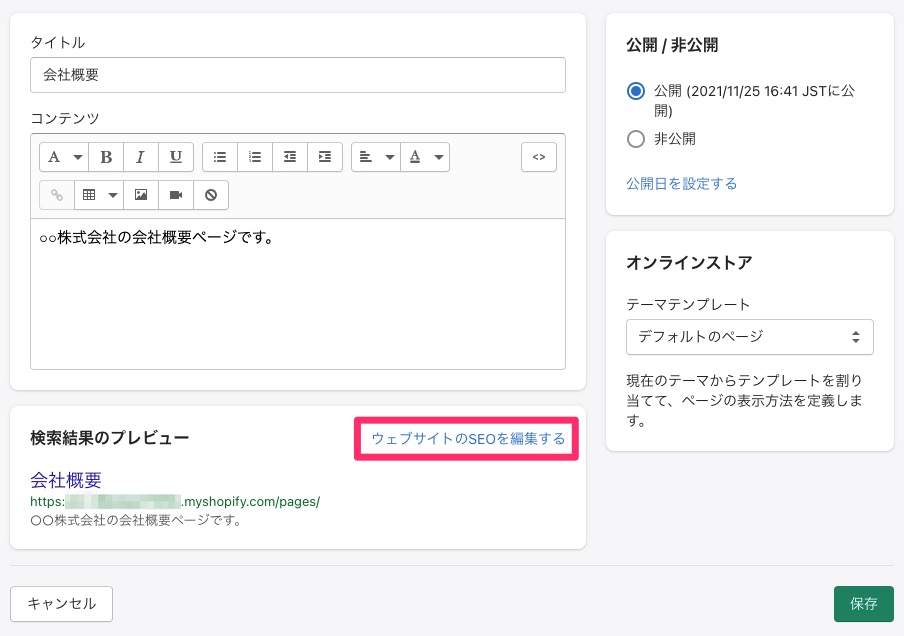
タイトルとコンテンツを入力したら検索結果のプレビューに反映されました。
このままでも問題ないですが、細かく設定したいので「ウェブサイトのSEOを編集する」をクリックします。

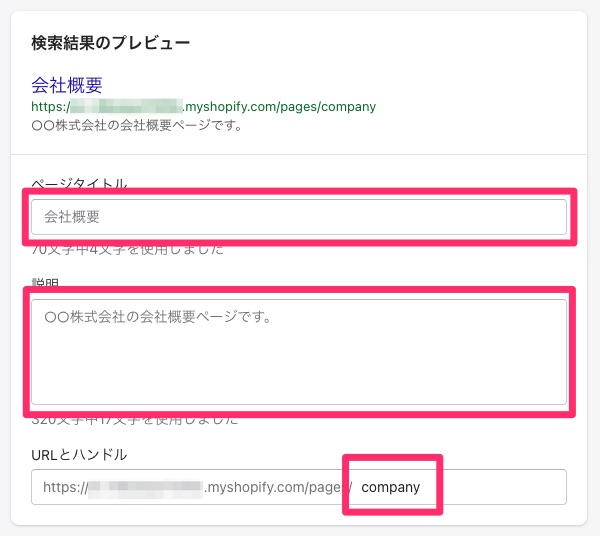
デフォルトだと上部のタイトルとコンテンツの内容がそのまま表示されていますが、タイトルやディスクリプションなど個別に設定することができます。
ページタイトル、説明の欄にそれぞれ適切な文章を記述していきましょう。
ちなみにページタイトルは70文字、説明は320文字と制限がありますが、実際のSEOを意識した場合は30文字と100文字程度が適切です。
文章が長すぎると検索結果画面上で文章が切れてしまうため注意しましょう。
URLとハンドルですが、こちらは固定ページのURLになります。
日本語でも問題ないですが、Googleが認識できてユーザーも理解できる英単語のほうがおすすめです。
保存をクリックして固定ページの作成は完了です。
メニューに追加する
固定ページを作成したらメニューに追加してみましょう。
サイトのヘッダーナビゲーションに設定してみます。

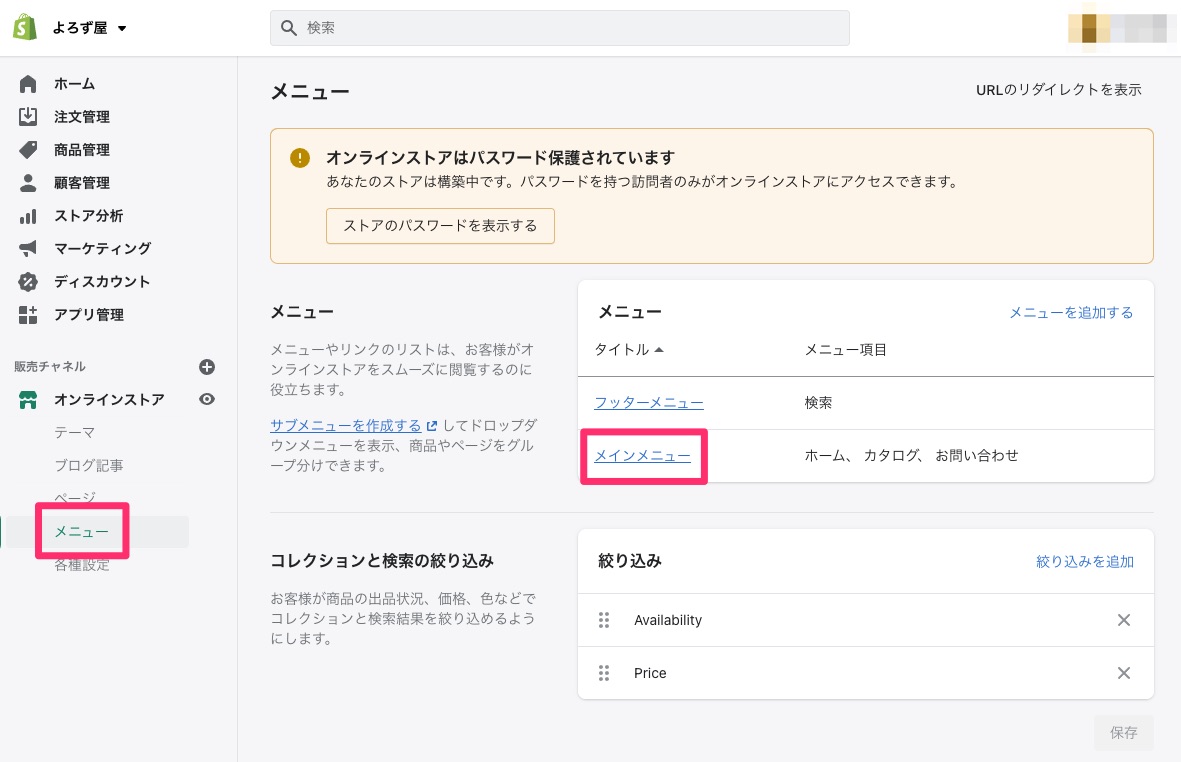
オンラインストア>メニュー>メインメニュー を選択します。

メニュー項目最下部の「メニュー項目を追加する」を選択します。
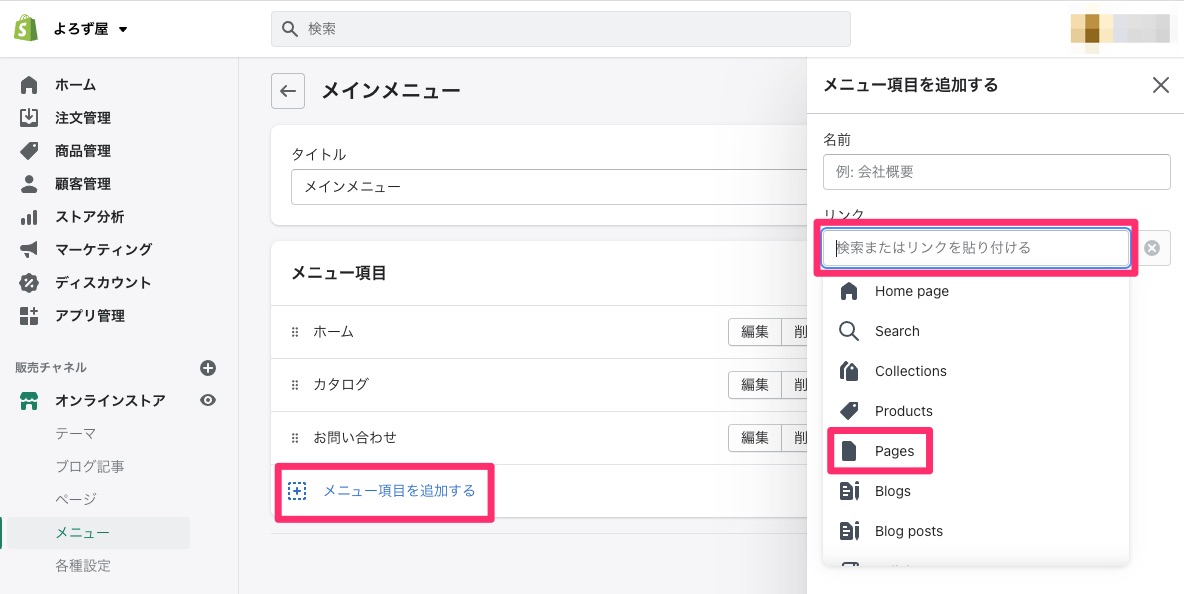
右側からスライドが出てくるので、「リンク」の欄をクリックするとサジェストでメニューに設定できる項目の一覧が表示されます。
色々と選べるようですが、今回は固定ページを設定するため「Pages」を選択します。

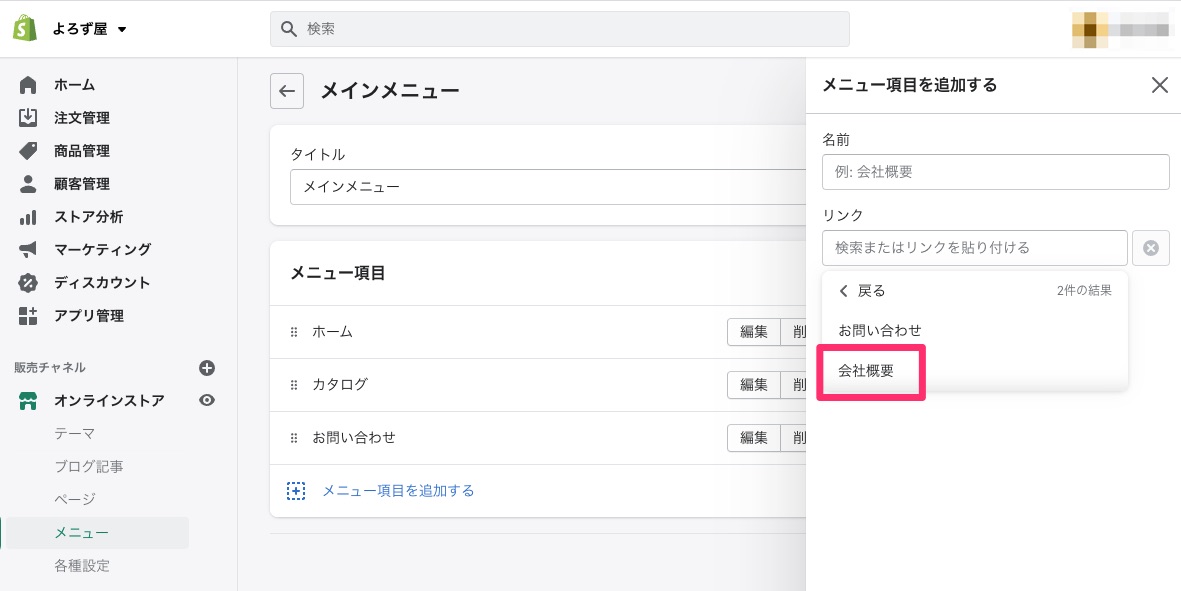
存在している固定ページの一覧が表示されるので、さきほど作成した会社概要ページを選択します。
次に名前を設定します。名前は実際のサイト上に表示されるため、適切な名称にしてください。
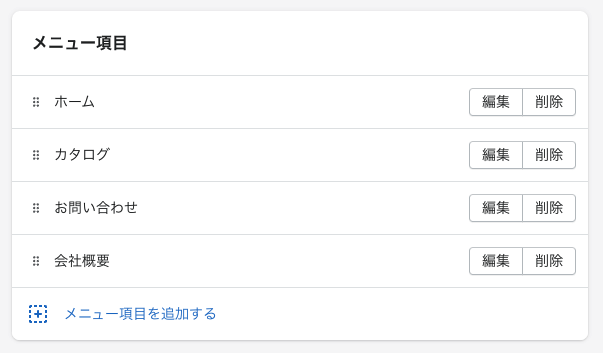
 保存すると、メニュー項目に新しく会社概要が追加されました。
保存すると、メニュー項目に新しく会社概要が追加されました。
メニューは左側の点々の部分をドラッグすると並べ替えることができます。
並べ替えが終わったら「メニューを保存」をクリックして完了です。

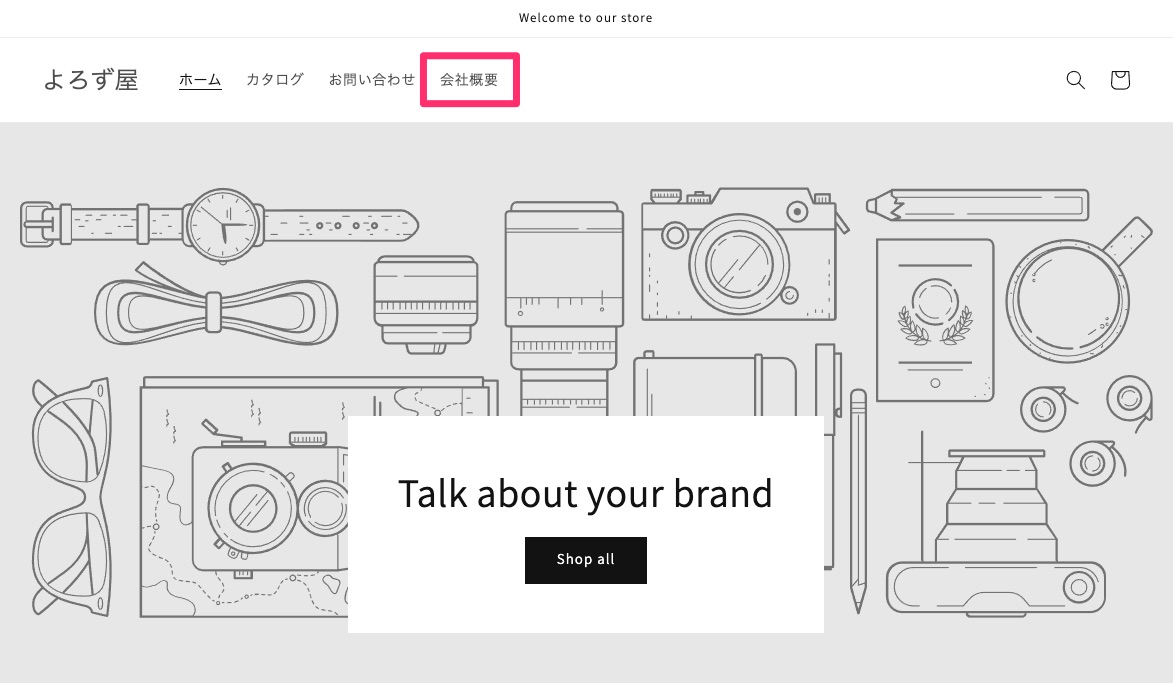
プレビューはオンラインストア右側の目のアイコンをクリックすると見れます。
会社概要がヘッダーナビゲーションに表示されているのが確認できました。
まとめ
Shopifyではこのように簡単に固定ページを作成することができます。
色々なページを作成して魅力的なECサイトを作り、売上アップしていきましょう!