- 投稿者

お酒やタバコ、成人向け商品などをネットショップで販売するためには年齢確認が法律で義務付けられています。
Shopifyでは年齢確認機能が存在しないため、外部アプリを利用して設定する必要があります。
年齢確認アプリはいくつかありますが、「Age Checker/Age Verification +」というアプリが設定がカンタンかつ無料で利用できるためオススメです。
- 1. 「Age Checker/Age Verification +」とは
- 2. 「Age Checker/Age Verification +」の使い方
- 2.1. 一般設定
- 2.2. ポップアップ設定
- 2.2.1. Entrance age verification popup On/Off
- 2.2.2. Age Check Method
- 2.2.3. Session Duration
- 2.2.4. Logo
- 2.2.5. Heading
- 2.2.6. Message
- 2.2.7. Pass and Fail Buttons Text
- 2.2.8. Yes/No Button Appearance
- 2.2.9. Fail Message
- 2.2.10. Disclaimer
- 2.2.11. Modal Image
- 2.2.12. Popup text color
- 2.2.13. Popup background color
- 2.2.14. Overlay background color
- 2.2.15. Background Image
- 2.2.16. Entrance age verification popup page rules
- 3. まとめ
「Age Checker/Age Verification +」とは

「Age Checker/Age Verification +」とはShopifyで利用できる年齢確認アプリです。
無料でインストールでき、コードを実装することなく設定できるためどなたでもカンタンにポップアップウィンドウを設置することが可能です。
注意点ですが、チェックアウト周りの高度な設定をしたいといった要望がある場合は有料オプションとなってしまいます。
2.95ドル/月や6.95ドル/月といったプランがありますので、それぞれ適したプランを選んでください。
また、海外製のため管理画面は英語になります。
設定内容が軽微な場合はそれほど難しくありませんが、英語が苦手な方は翻訳しつつ設定してみてください。
本記事でも各種設定についての説明がありますので参考にしてください。
「Age Checker/Age Verification +」の使い方

アプリの紹介ページはこちらです。
無料でインストールできます。
https://apps.shopify.com/age-checker-3?locale=ja
インストールはShopifyの管理画面から アプリ管理>ストアをカスタマイズ からでもいけます。
インストールが完了したらアプリ管理の一覧に「Age Checker/Age Verification +」が表示されるようになりますので設定してみましょう。
一般設定
General settingsでは一般的な設定を行います。
設定を一つずつ見ていきます。(設定は2022年2月時点のものです)
Minimum Allowed Age
年齢確認するための基準となる年齢を設定します。
18歳、20歳など適した年齢を設定してください。
Date Labels
生年月日を入力する際のラベルを設定できます。
デフォルトだと入力フォームの上にYYYYなどと表示されてしまい若干わかりずらいため、それぞれ「年」「月」「日」と設定しておいてあげると親切です。
MMやDDの箇所を空欄にすると文字化けして表示されてしまう場合があるため注意してください。
ポップアップ設定
Entrance popupでは年齢確認のポップアップに表示する内容を設定できます。
こちらも設定を一つずつ見ていきます。
Entrance age verification popup On/Off
ポップアップを表示するかの設定です。
Turn offになっていれば現在オンの状態になっています。
Age Check Method
どの方法で年齢確認を行うかの設定です。
「Yes/No Buttons」「Birthdate Entry」「Checkbox」の3種類から選べます。
Birthdate Entryを選ぶとMinimum Allowed Ageで設定した情報が表示されます。
Session Duration
年齢確認を再度表示する期間を設定できます。
デフォルトだと30日間なのでそのままでも問題ありません。
Logo
ロゴをポップアップ内に表示できます。
ロゴを使用したい場合はアップロードしましょう。
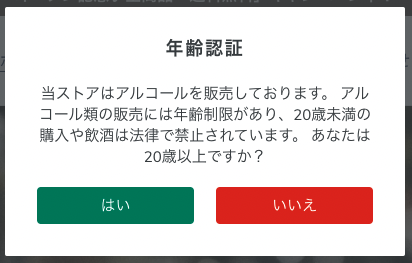
Heading
ポップアップの見出しの設定です。
「年齢認証」などの見出しを設定してください。
Message
ポップアップのメッセージの設定です。
年齢確認の際の文章を入力してください。
Pass and Fail Buttons Text
年齢確認するためのボタン文言の設定です。
「はい」「いいえ」などお好みのものを設定してください。
Yes/No Button Appearance
ボタンの外観を設定できます。
文字色や背景色やボタンに丸みを持たせたりなど細かく設定できます。
ネットショップのトーンに合わせて設定してください。
Fail Message
ボタンでNoを選んだ場合に表示するメッセージの設定です。
「未成年では入場できません」といったメッセージを設定しておきましょう。
Disclaimer
免責事項の設定です。
ボタンの下に表示されます。
Modal Image
ポップアップに表示させたい画像を設定できます。
ポップアップの右側に表示され、スマホだと非表示になります。
Popup text color
文字色の設定です。
任意の文字色を設定してください。
Popup background color
背景色の設定です。
デフォルトだとポップアップの背景色は白色なのでそのままでも問題ありません。
Overlay background color
オーバーレイの背景色を設定できます。
こちらもそのままで問題ありません。
Background Image
オーバーレイに背景画像を設定したい場合はこちらを設定します。
任意の画像をアップロードしてください。
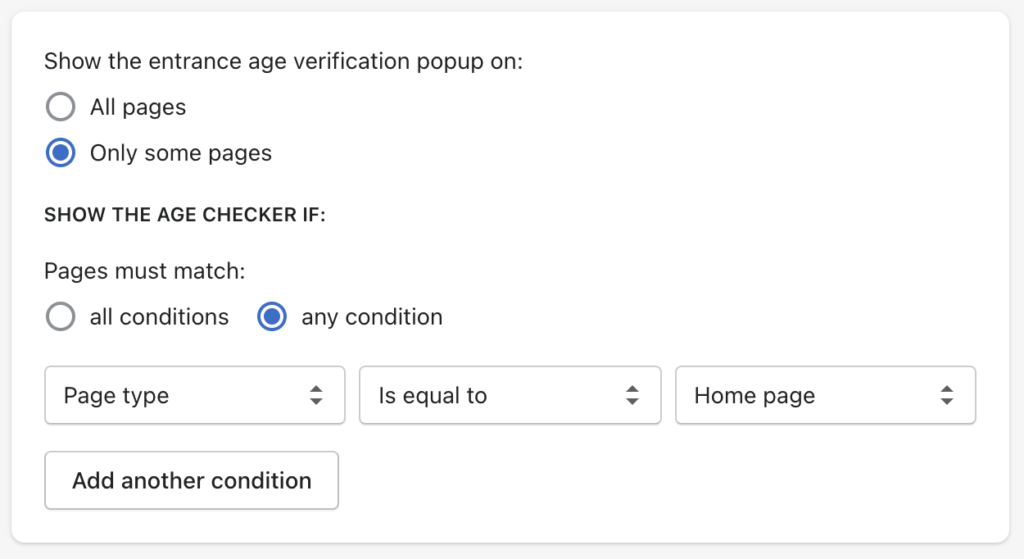
Entrance age verification popup page rules
ポップアップをネットショップのどのページに表示するかの設定ができます。
すべてのページに初回表示させたい場合はAll pagesにチェックを入れます。
※チェックアウトページに表示させたい場合は有料オプションになります。
特定のページに表示させたい場合はPages must matchの箇所で設定します。
トップページに表示する場合はPage typeをis equal toにしてHome pageとしてあげます。

上記画像を参考にしてください。
Pre-checkout rulesは有料オプションのため割愛します。
まとめ

「Age Checker/Age Verification +」は無料でもかなり柔軟に年齢確認の設定ができます。
年齢確認アプリは有料のものが多いですが、このアプリはまず無料で導入できる気軽さがあるので「とりあえず導入してみたい」という方にオススメです。
最後までお読みいただきありがとうございました。