- 投稿者

「とりあえずメールを作ってみたけれど、サクッと表示確認したい」
そんな悩みをお持ちではありませんか?
そんなときはLitmusが提供しているPutsMailがオススメです。
無料で簡単にメールの表示確認ができるので、使わない手はないですよ!
PutsMailとは?

前述したとおり、メールの表示確認ツールです。
2011年ローンチと意外と歴史は古く、パブロ・カンテロさんというソフトウェアエンジニアの方が個人開発したものだそうです(!)。
その後デザイナーなどといったユーザーに愛され続け、2014年にLitmusが購入。
無料のテストツールとして開放してくれて今に至ります。
一個人が開発したものが時を超え筆者のようなメールマーケティングのイチ担当者が使い続けているという壮大さに感動です。
しかも結構ヘビーユーザーです。(笑)
パブロさん、ありがとう。
では使い方を解説します。
PutsMailの使い方
使い方と言ってもかなり直感的なので解説するまでもないのですが、PutsMailは日本語版がないため一応解説します。
PutsMailにアクセスします。
Litmus PutsMail – Test your HTML emails before sending them.
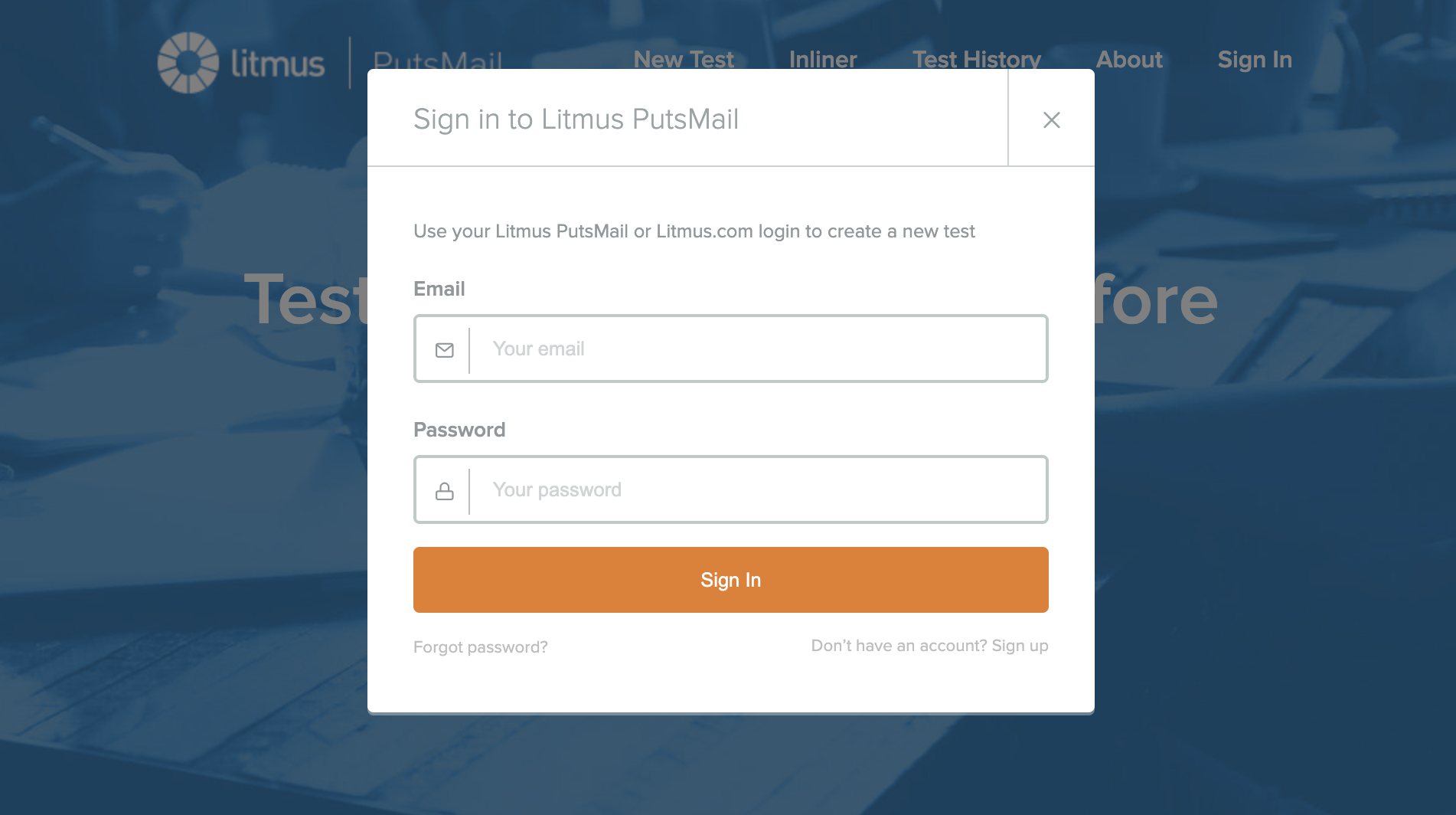
初回はアカウント登録が必要です。Sign inからサクッと登録しましょう。

アカウント登録が完了したらNew Testをクリックします。
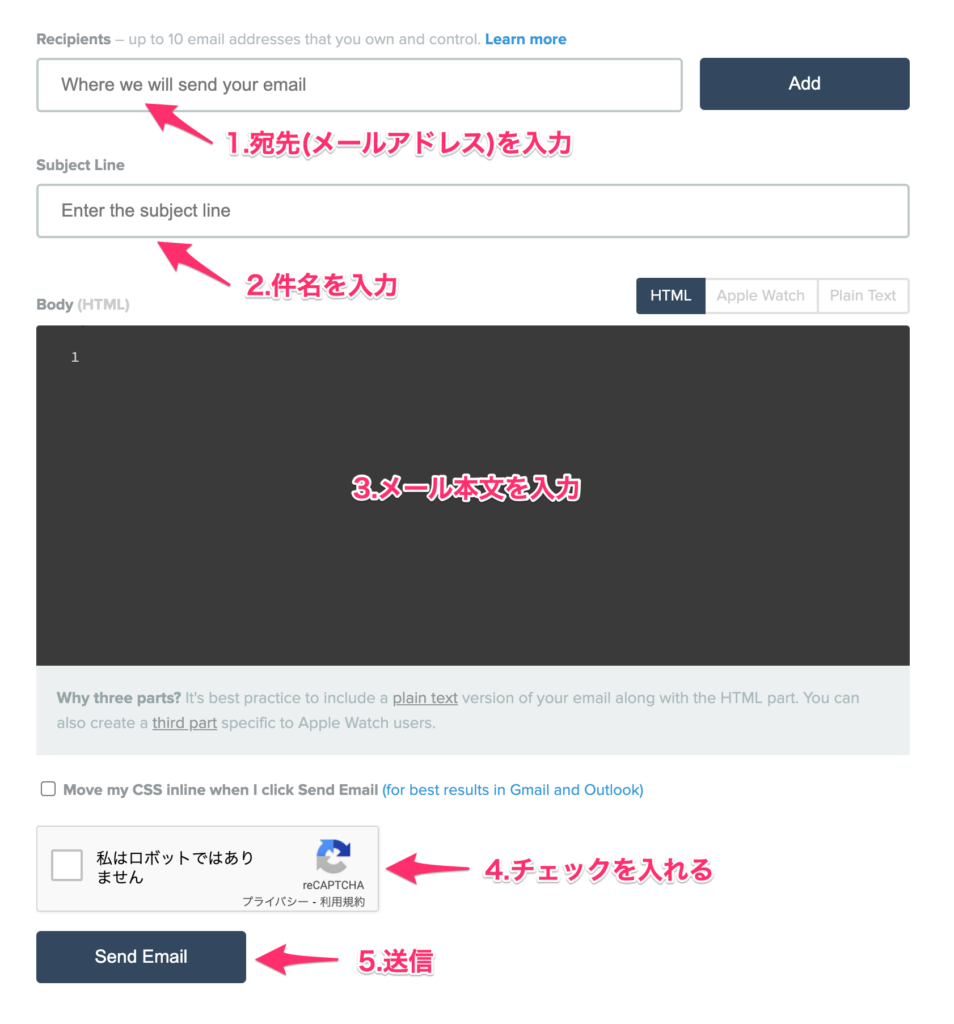
New Testの画面上で一発でテスト送信が行えます。
以下の図を参考にしてください。

- 1:Recipients…テスト送信宛先。10件まで登録できます。
- 2:Subject Line…件名です。任意の件名を入力してください。
- 3:Body…メール本文です。HTMLなりテキストなりを入れましょう。
- 4:reCAPTCHA…ロボットではないのでチェックを入れます。
- 5:Send Mail…送信完了!
メールが出来ていればものの1分でテスト送信できてしまいます。
筆者が実務で使う際はGmailやOutlook宛にテスト送信して、それぞれスマホアプリでササッと表示確認していたりします。
ちなみに途中にあるMove my CSS〜というチェックは送信時にCSSをインライン展開してくれる機能です。上級者向けのため今回は割愛します。
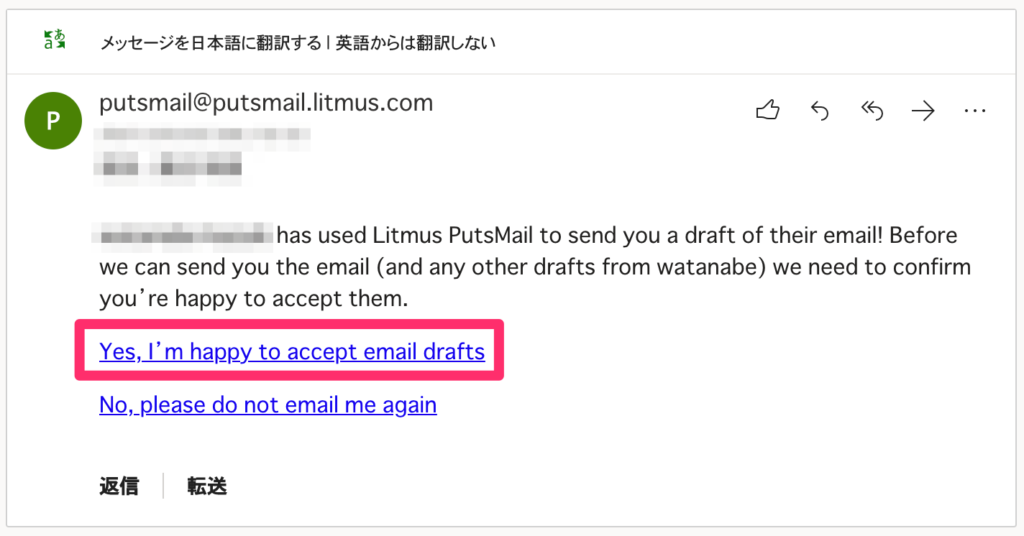
メール送信後、初めてPutsMailを利用する際は「PutsMailを満足して使ってくれるかい?」的な許可メールが届くので許可してあげましょう。
(Yes, I’m happy to accept email draftsをクリック)

そうするとテスト送信したメールが設定した宛先に届きます。
個人で確認が完了したらプロジェクトメンバー宛にもテスト送信するなりしてあげましょう。
以上で一連の流れは完了です。
これが無料とは有り難いですね。
まとめ
簡単ではありますがPutsMailについて解説しました。
無料かつ簡単にメールのテストが行えるサービスは少ないのでどんどん活用していきましょう!
メールマーケティングについては他にもLitmusの使い方の記事もありますので参考にしてみてください。