- 投稿者

ブログやメディア運営で重宝する画像素材。
そのまま使用しても問題ないですが、ちょっと説明を追加したいな〜と思うときありませんか?
そんなときに活躍してくれるのが「Skitch」です。
サクサク動いて操作がシンプルでなおかつ無料。
10年ほど前から存在しているため、ブロガーやメディア運営の方にはお馴染みのアプリです。
筆者も仕事、プライベートの両方で重宝しています。
今回は画像編集の定番MacアプリのSkitchをご紹介します!
Skitchのダウンロード

なにはともあれダウンロードしましょう。
2011年にEvernoteに買収されているらしく、Evernoteのページからダウンロードします。
今回はMacアプリを利用します。
Skitch | Evernote
Skitchの基本的な使い方

ダウンロードしたら起動しましょう。
初期画面はこんな感じです。
使い方はとてもシンプルです。ざっくり以下の3手順で完了します。
- 写真素材をドラッグ&ドロップ
- 左メニューから各オブジェクトを配置
- 下のボタンから加工後の画像をダウンロード

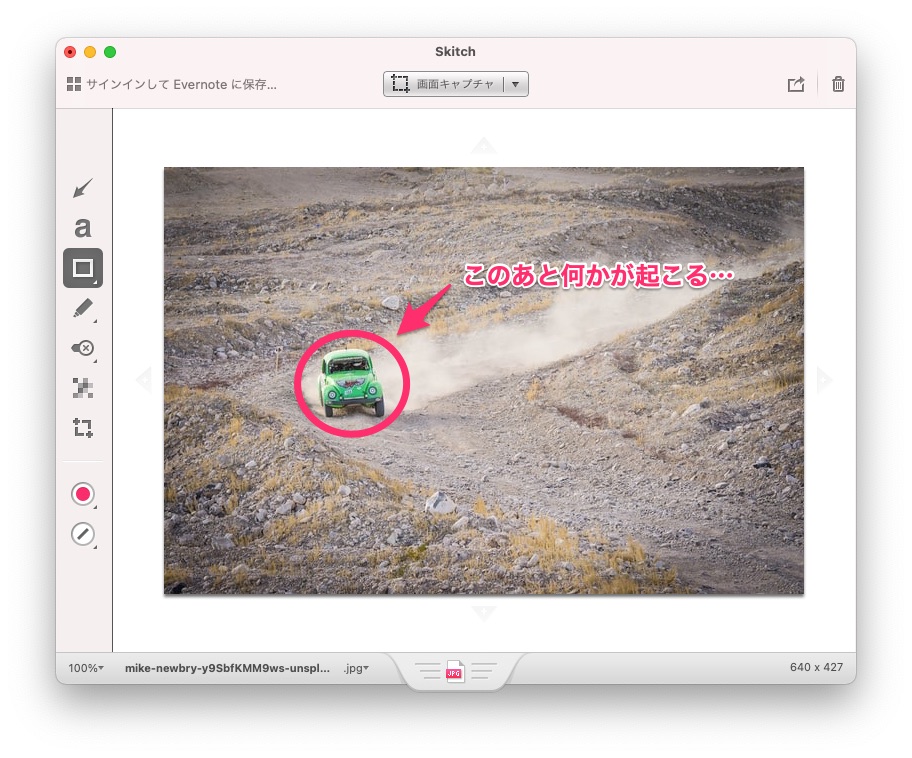
試しに上記画像を加工していきます。
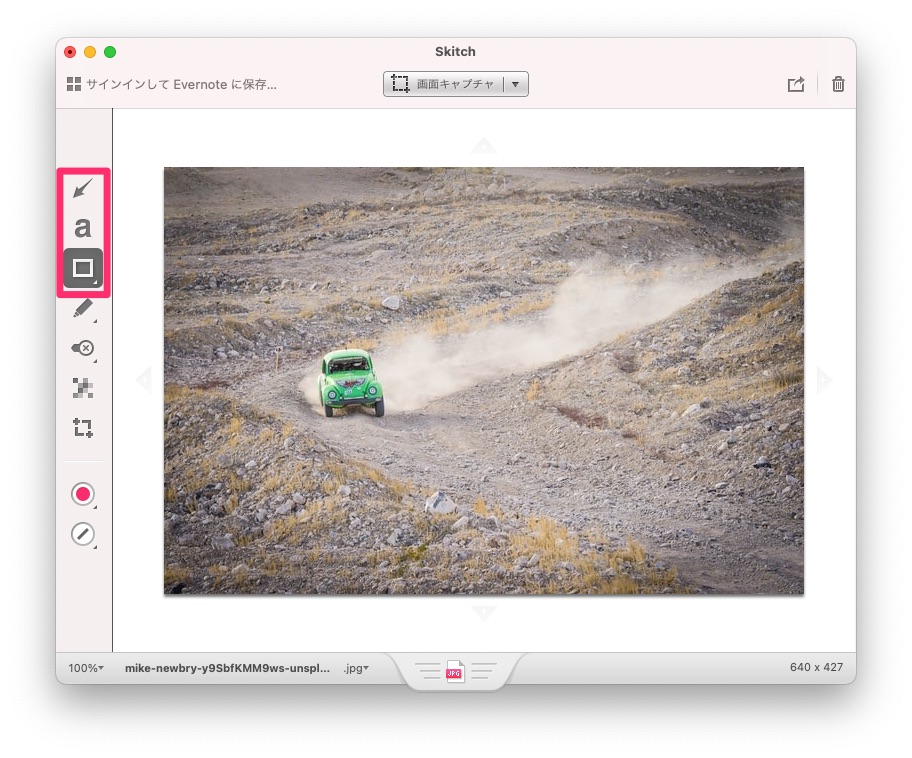
アプリ中央にドラッグ&ドロップで放り込みます。
 左メニューからオブジェクトを選択します。
左メニューからオブジェクトを選択します。
試しに図形、矢印、文字の3種類を配置してみます。それぞれ選択した状態で画面上でドラッグ&ドロップすれば配置できます。
各オブジェクトは色や形など、種類は少ないですが自由に選べます。
余談ですが個人的には色はピンクが好みです。

ものの数秒で配置が完了しました。簡単すぎますね。
オブジェクトは変形や削除も可能です。
オブジェクトを選択して青いハンドル部分を動かしたり、DELETEキーを押したりしてみてください。

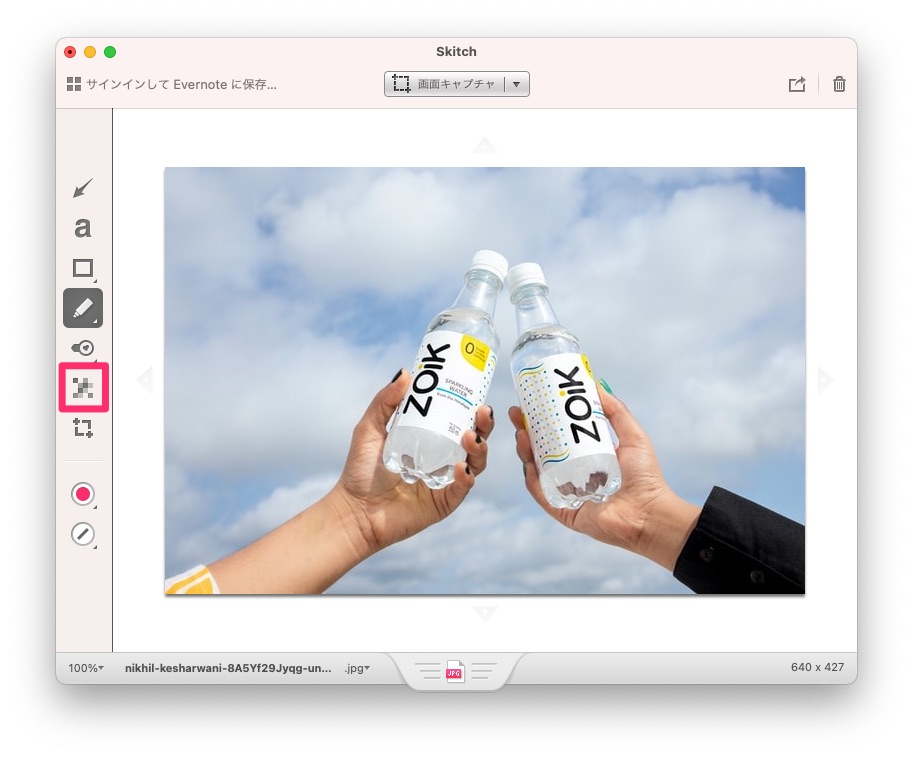
そして個人的にあって助かるのがモザイク機能です。
著作権があるものだったり、人物だったり、Webやアプリ画面のスクリーンショットをとる際に個人情報関連が紛れ込んだりすることが非常に多いので重宝しています。
こちらも左メニューのモザイクアイコンからいけます。
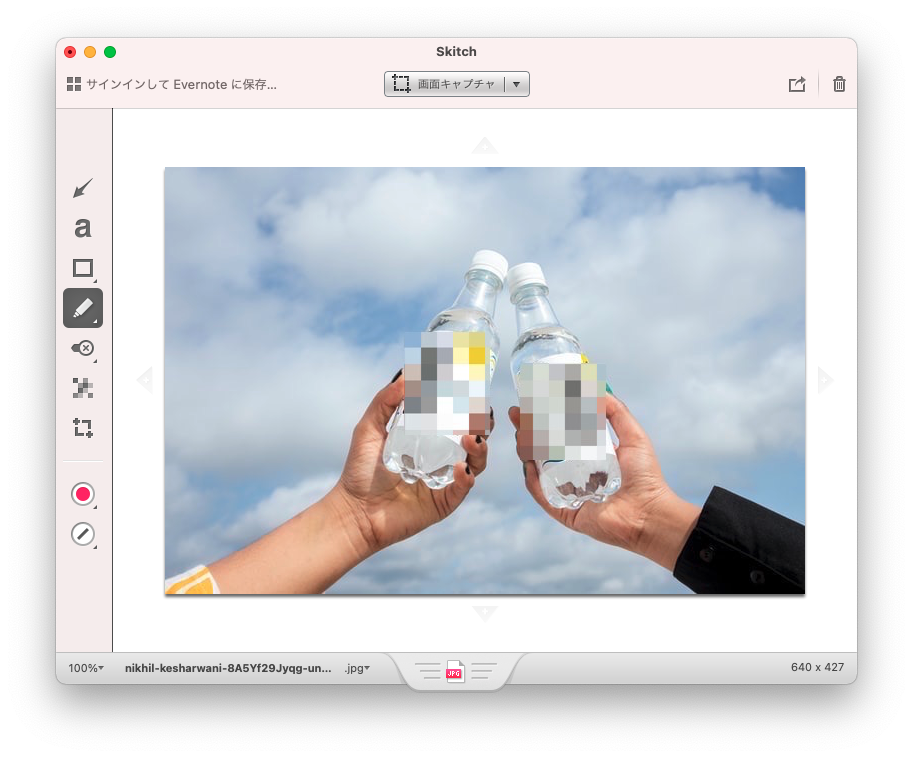
 ドラッグして範囲を選択するだけであっという間にモザイク完了です。
ドラッグして範囲を選択するだけであっという間にモザイク完了です。

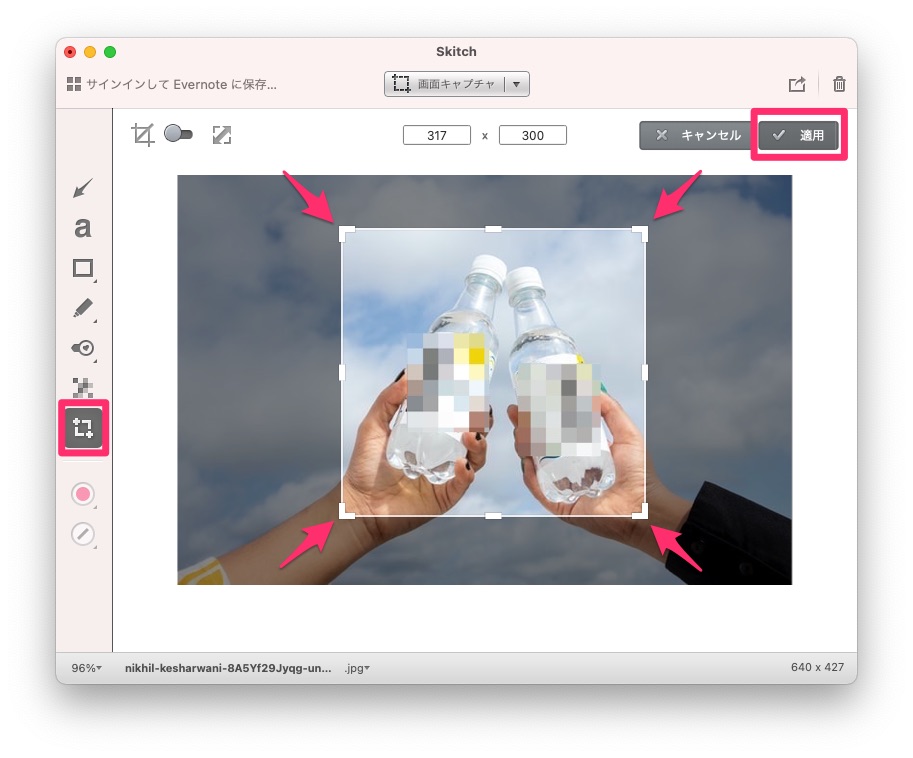
トリミング(画像の切り取り)も自由自在です。
左メニューからトリミングアイコンを選択すると画面が少し切り替わるので、四隅のハンドルを調整して右上の適用をクリックするだけです。

慣れてしまえば2、3分で画像編集できてしまいますね。
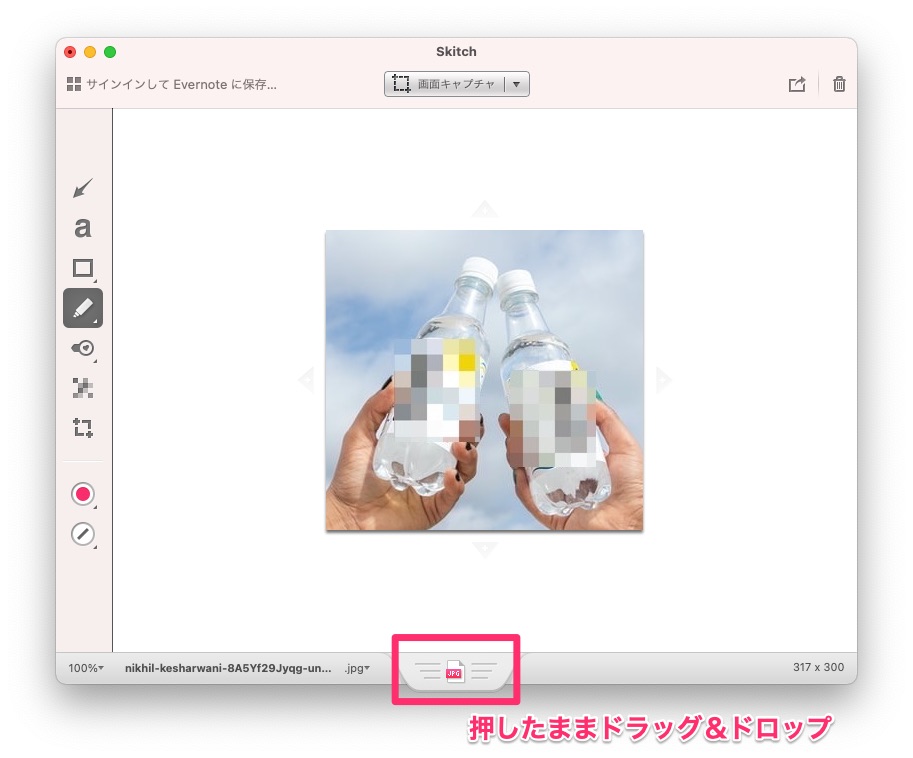
保存は下のボタンからできます。
ボタンを押しながらデスクトップなどにドラッグ&ドロップすればすぐ保存可能です。
これは最初ちょっとわかりずらかったですね。
Skitchのその他の実用的な使い方

ブログやメディア運営の場合、記事内で使用する画像素材の作成で重宝しますがそれ以外だとどうでしょう?
ちょっとした指示書を作ったり、社内ドキュメントを作成する場合に利用できそうです。
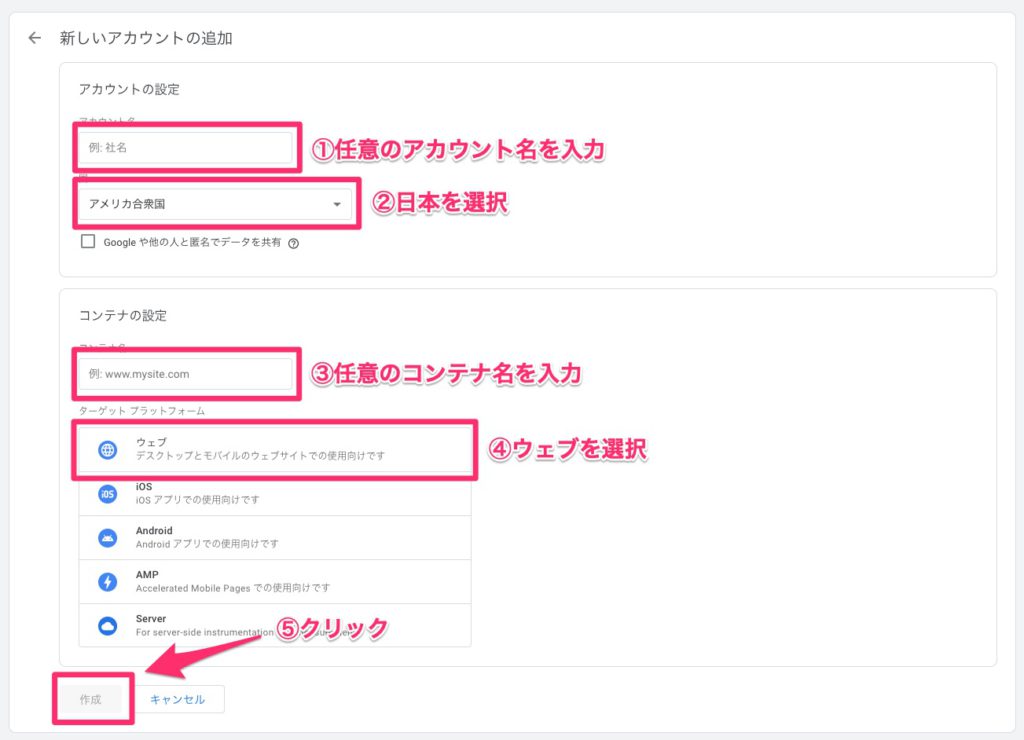
例えばCRMツール。
CRMツールは営業、企画、技術など職種横断で利用するケースが多いですが、使い方ガイドを画像付きで用意しておくと便利だったりします。
誰かがあまり理解せずにいじってデータを消してしまった、謎のコピーファイルが知らぬ間にできていた、などのトラブルを防ぐことができます。
文字だけの使い方ガイドより画像付きのほうが頭にスッと入ってきますよね。

上記画像はあくまで一例ですが、このようにガイドを用意してあげれば親切かなと思います。
筆者も以前あまり使い勝手の良くないCRMツールを運用していたことがあるのですが、使い方ガイドを用意したら営業メンバーに感謝されたことがあります。
画像編集ツールの利用シーンは実に様々です。
まとめ
今回はSkitchの使い方を解説しました。
Windowsは対応していないのが残念ですが、ちょっとした画像編集には最適なツールです。
是非使ってみてください。
その他にも便利な画像編集ツールは沢山あるので紹介していきたいと思います。
お楽しみに!