- 投稿者

前回の記事ではHTMLメールを作成したことのある中級者向けにLitmusの使い方を解説しました。
ただ、中には「そもそもHTMLメールを作成したことがない…」という方もいるかもしれません。
HTMLメールの作り方は独特で、メールクライアントにも挙動にクセがあり実装につまずくことも多いです。
そんな場合にもLitmusは心強い味方となってくれます。
Litmus開発陣が作成してくれたテンプレートが豊富にあるので、それを参考に流用しながら作っていくことが可能です。
コーディング技術があるに越したことはないですが、Litmusを上手に活用してみてください。
↓前回の記事はこちらです。
Litmus(リトマス)とは

LitmusはHTMLメールの表示確認ができるオンラインツールです。
Windows、Macなどの各OS、GmailやOutlookなどの各メールクライアントでそれぞれ表示確認が可能となります。
サムスンやtrello、Zendeskなど、海外有名企業でも導入されている実績があり10年以上の歴史があります。
残念ながら日本語には対応してませんが、操作自体は表示確認であればそこまで複雑ではないので問題なく利用できると思います。
料金は2021年8月現在、ベーシックプランが月99ドル、高機能のプラスプランが月199ドルとなっています。
それぞれ1週間の無料お試し期間があります。
有料なので予算と相談して導入を検討してみてください。
Litmusの使い方手順

それではいってみましょう!
Litmusに早速ログインしてみます。
HTMLメールを新規作成する

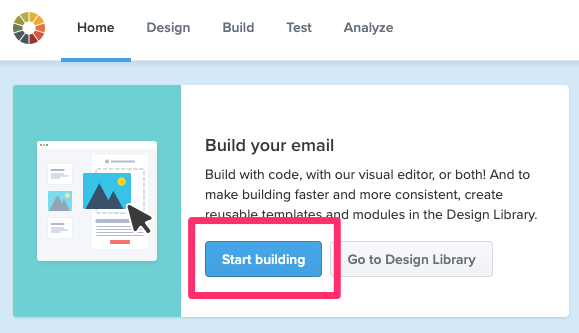
ログインするとページ上部に「Build your email」とあるのでこちらの「Start building」をクリックします。

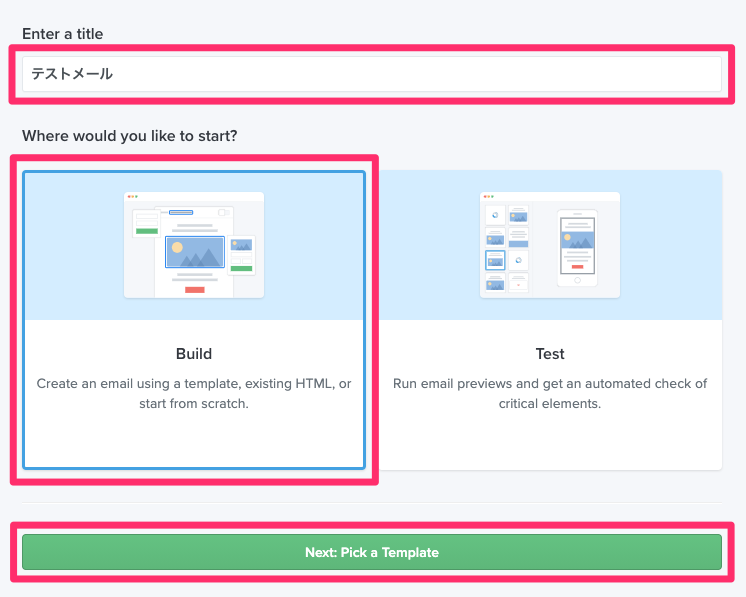
任意のタイトルを入力し、「Build」が選択されている状態で「Next: Pick a Template」をクリックします。
テンプレートを選択する

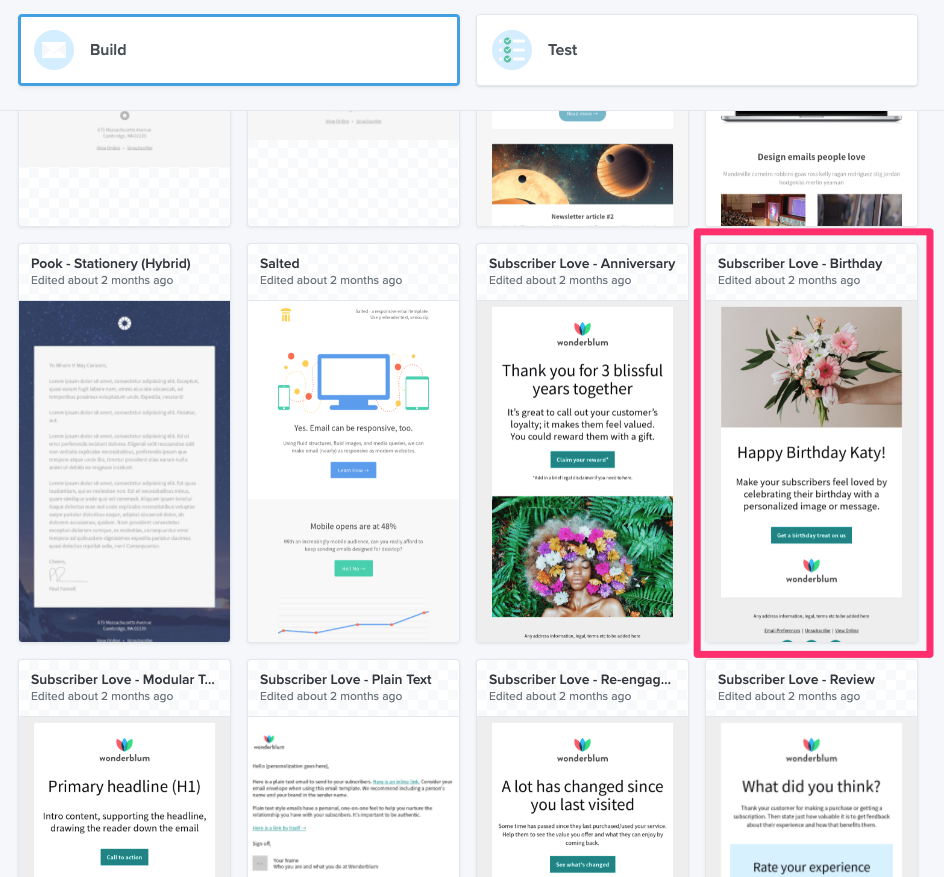
テンプレート一覧の選択画面に遷移します。
今回は初心者の方向けにLitmusが用意してくれている「Subscriber Love – birthday」というテンプレートを使ってみることにします。
ファーストビューに画像があるオーソドックスなレイアウトになっています。
エディタに触れてみる

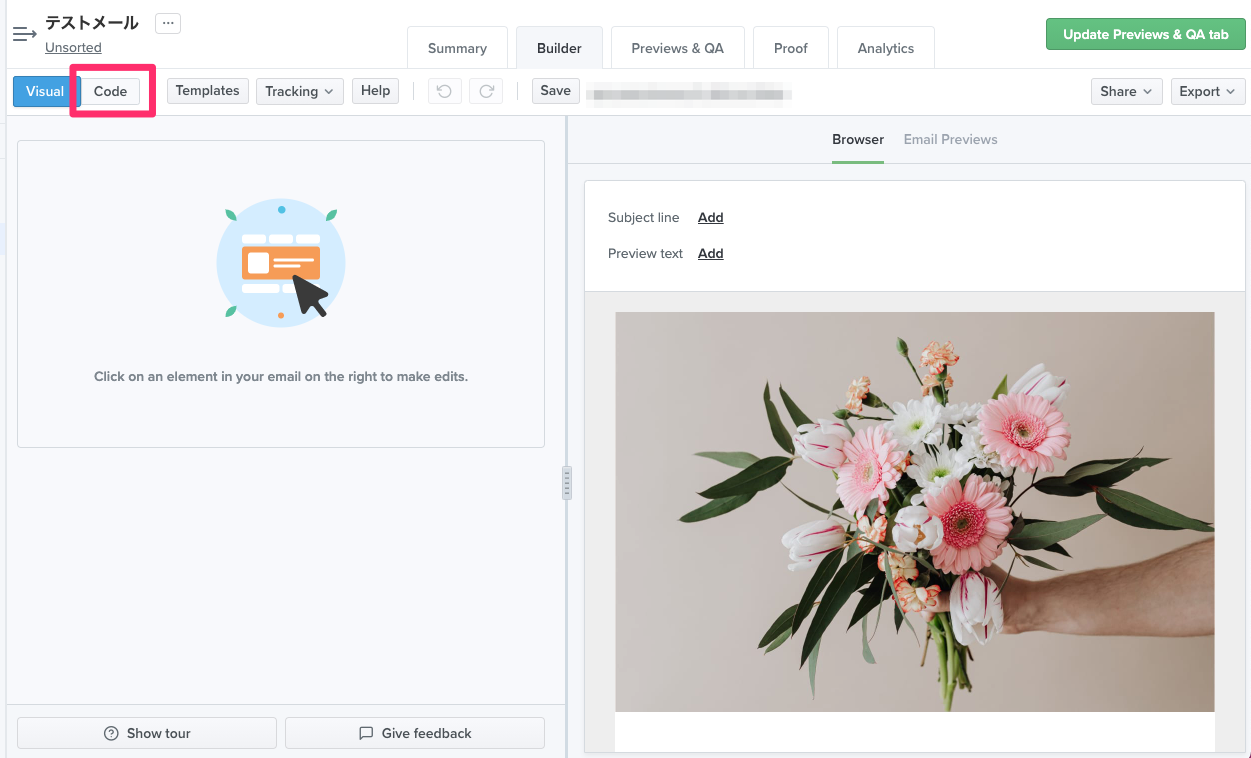
編集画面に移動します。
こちらの編集画面で色々いじっていくことになります。
WordPressのようにビジュアルエディタとコードエディタに分かれています。
実際の編集はこの2つのエディタを行き来することになると思います。
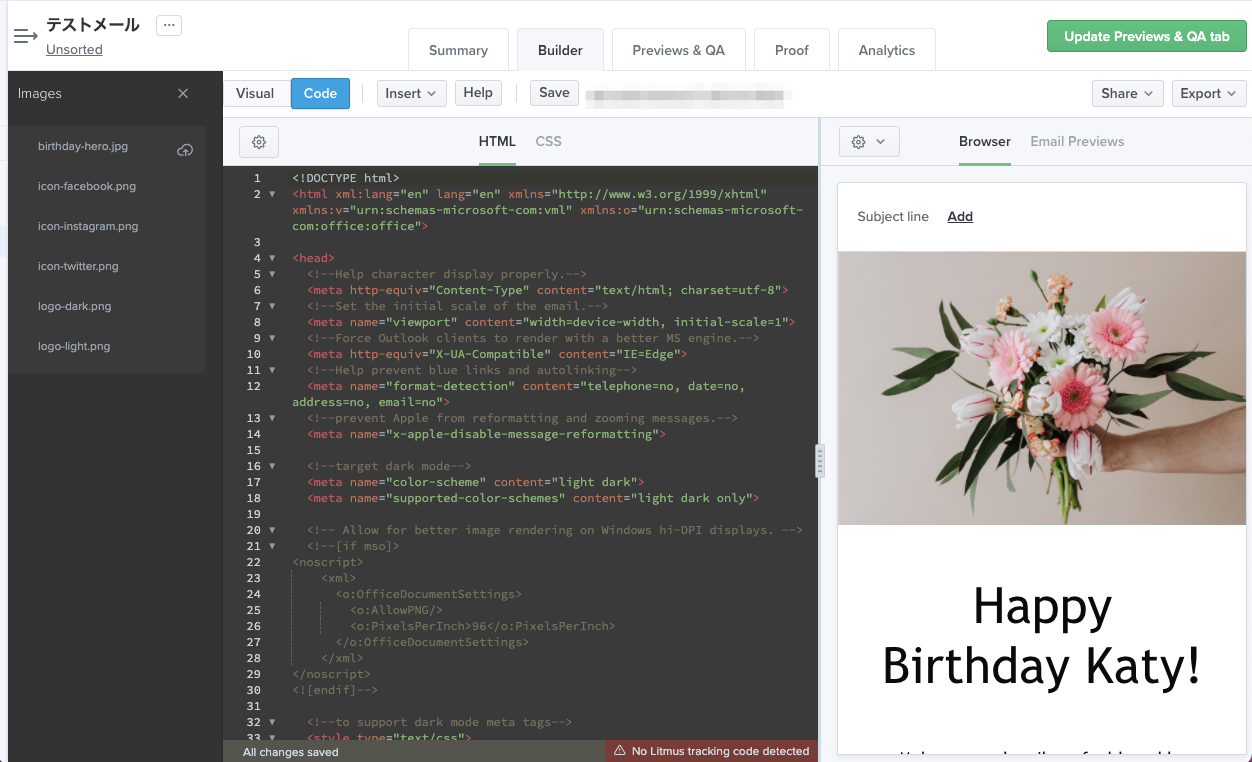
試しに「Code」をクリックしてみます。

HTMLメールはこのようなコードで構成されているようです。
このテンプレートはHTMLメールのエキスパートであるLitmusの開発陣が作ったものなので、かなりクオリティの高いものになっています。
前述したとおり、メールクライアントはクセがあるためちょっとしたことで表示崩れを起こしやすいです。
経験とノウハウが必要になる場面が多いので、そもそもHTMLメールに慣れていない、不安だと思っている制作者はこれらのテンプレートを参考にしながら作っていくのも良いと思います。
HTMLメールは従来tableタグを利用したコーディング手法が一般的でしたが(現在もほとんどtableタグが利用されている)、LitmusのシンプルなテンプレートではmainタグやarticleタグなどのHTML5仕様のタグが利用されているものもあります。
先人達のノウハウは大体がtableコーディングでのtipsになりますのでご注意ください。
他のテンプレートではtableが利用されていますので初心者の方はそちらがオススメです。
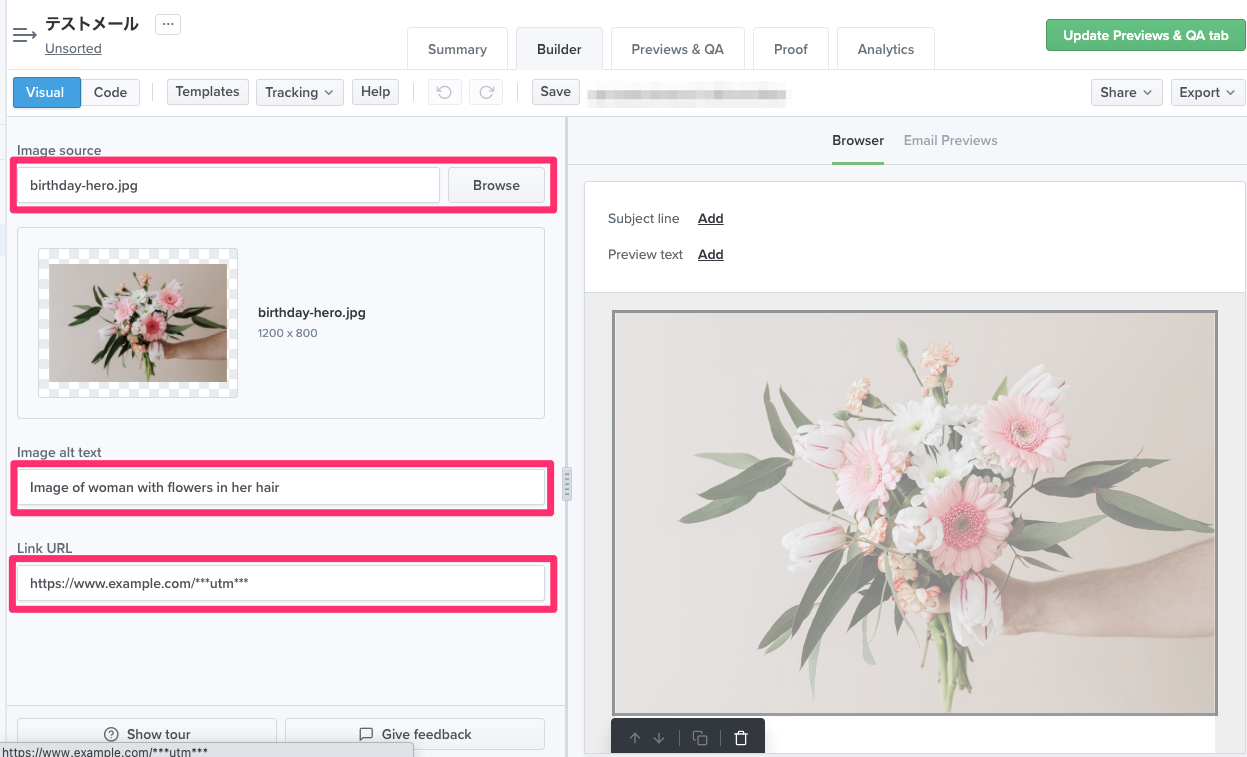
「Visual」のほうに戻ります。

右側のビューのメインビジュアルをクリックすると、左側のビューの見た目が変わります。
左側から画像の差し替えを行うことができるのですが、かなり直感的で使いやすいです。
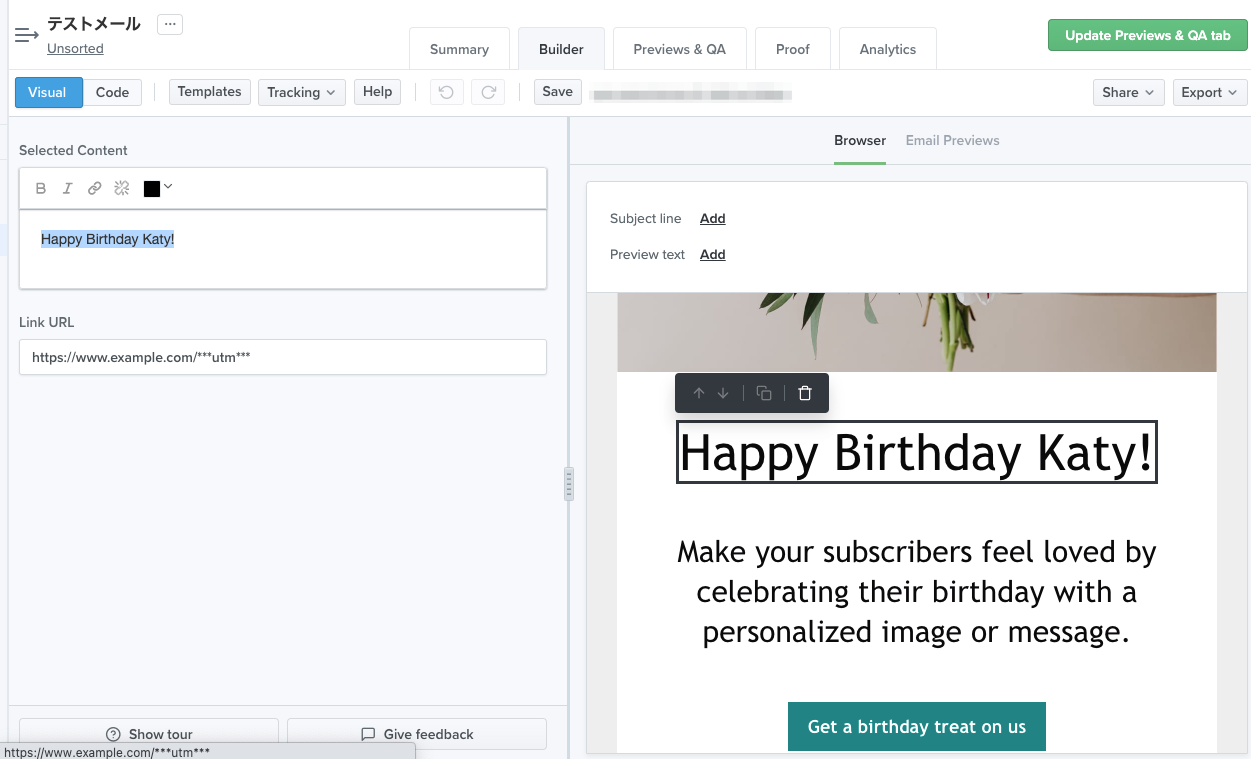
alt属性やリンクのURLは任意のものを設定してください。
余談ですがURLにutmパラメータが付いていたりするのがLitmus開発陣の優しさを感じます。

テキストを選択すると左側のビューはこのような画面になります。
太字、リンク、文字色変更などの機能があります。
HTMLメールなので機能は少なめですが、WordPressのビジュアルエディタに似ているので慣れている方はこちらも直感的にできると思います。

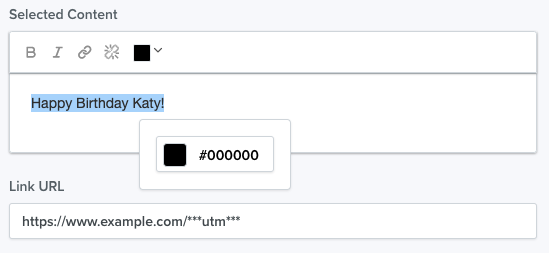
文字色変更ですが、カラーピッカー機能はないようなので手打ちでカラーコードを入力します。
※Hex値は省略形はNGだったので、ちゃんと6桁入力する必要があるようです

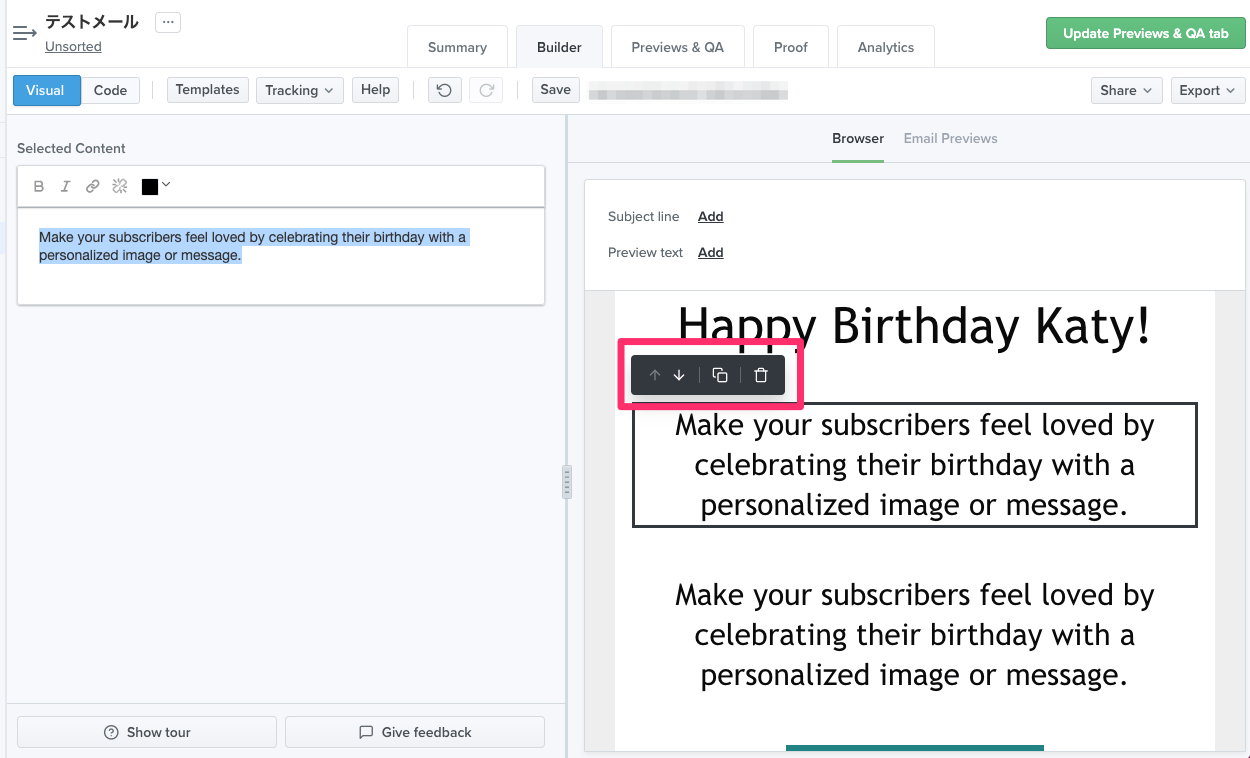
各ブロックを選択したときに操作ナビゲーションが表示されます。
左から順にブロック移動、ブロック複製、ブロック削除となります。
ブロック移動の機能があるのもWordPressのブロックエディタをインスパイアしているのでしょうか。
ちなみに移動と複製は構造がシンプルなものであれば適用できるようです。
テキストのブロックは複製できたので、添付画像のようにすぐ下に複製されました。
移動もこの場合は下のみ適用できます。
上の Happy Birthday Katy! の見出しとテキストとの並び替えはNGのようなので、並び替えたい場合はコードエディタ側で調整する必要がありそうです。
表示確認、共有
カスタマイズできたらいよいよ表示確認です。
表示確認とメンバー、クライアントへのHTMLメール共有については前回書いた記事の「プレビューで表示確認を行う」「共有する」を参考にしてください。
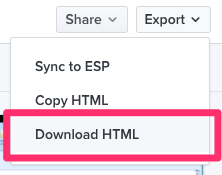
ダウンロード

表示確認が終わり、問題ないようでしたらファイルをダウンロードします。
右上の「Export」からダウンロードが可能です。
画像も一緒にダウンロードされますが、コード上では相対パスで実装されています。
そのままだとメール配信時に画像のリンク切れを起こしてしまうのでサーバにアップしたあと絶対パスで実装し直すなどの対応をしてください。
まとめ
今回はHTMLメールの表示確認ができるオンラインツールのLitmusの使い方についてを説明しました。
初めのうちはいざ実装するとなると戸惑うことも多いかと思いますが、Litmusを上手に活用し徐々にHTMLメールの知見を広げていってみてください。
それでは、Litmusで快適なメールマーケティングを!