- 投稿者

今回はスタイルガイドジェネレーターのFractalの使い方を解説します。
大規模サイトやWebアプリにおいてスタイルガイドを導入する企業が増えてきました。
長期的に運用するようなものであればスタイルガイドは重宝します。
コンポーネントのプレビュー機能があるため、ディレクターやエンジニアなど職種を超えてコミュニケーションが取りやすくなります。
また、コーディングの効率化も期待できるので大規模サイトや運用案件を抱えている方は検討してみてください!
前提知識
- HTML,CSS,(JavaScript)
- Node.js
- コマンドライン
ちなみに公式ドキュメントはこちらです。
buildドメインとはおしゃれですね。
Fractalの使い方

インストールから設定、コンポーネントの作成、静的ファイル生成までざっと解説していきます。
Fractalのインストール
Node.jsを利用します。
mkdir styleguide cd styleguide
まずはプロジェクトディレクトリを作成し移動します。
ディレクトリはstyleguideとしてます。
npm init or npm init -y
npm initでプロジェクトを作成します。
-yオプションを追加すると対話型で入力する必要がなく楽なので私はいつもこちらを使っています。
その後package.jsonが作成されますが特にいじらなくて大丈夫です。
npm install --save @frctl/fractal or npm i -S @frctl/fractal
Fractalをインストールします。
コマンドはどちらでも大丈夫です。
npm i -g @frctl/fractal
ターミナルのどこからでも利用できるように、グローバルにFractalをインストールします。
以上でインストールは完了です。
初期設定
Fractalをどのように使っていくかの初期設定を行います。
ルート直下にfractal.jsファイルを作成し、以下のように書き込みます。
'use strict';
/* Fractalのインスタンスの作成とエクスポート */
const fractal = module.exports = require('@frctl/fractal').create();
// タイトル
fractal.set('project.title', 'スタイルガイド');
// コンポーネントディレクトリ
fractal.components.set('path', __dirname + '/src/components');
// ドキュメントディレクトリ
fractal.docs.set('path', __dirname + '/src/docs');
// 書き出し先ディレクトリ
fractal.web.set('builder.dest', __dirname + '/dist');
- コンポーネントを作成していくディレクトリ→/src/components配下
- ドキュメントを作成するディレクトリ→/src/docs配下
- 静的ファイルを書き出すディレクトリ→/dist配下
としてます。
コンポーネントの作成
いよいよコンポーネントの作成に入ります。
設定ファイルどおりにコンポーネントディレクトリを作成します。
styleguide
├── fractal.js
├── package-lock.json
├── package.json
└── src
├── components
│
└── docs
└── index.md
とりあえずこんな感じのディレクトリ構成にしてください。※node_modules配下は膨大なため除外してます
ローカル環境を起動するときにエラーが起きてしまうので、あらかじめdocs配下にはindex.mdファイルを置いておきます。
中身は空で問題ありません。
こちらはマークダウン形式で記述できるメモファイルになります。
コンポーネントはHandlerbarsファイル(拡張子:.hbs)で作成していきます。
あまり聞き慣れないファイルですが、普段HTMLを触っている人などは問題なくそのまま扱えるはずです。
早速ボタンコンポーネントを作成していきます。
components配下にbutton.hbsを作成して以下を記述してみましょう。
<button type="button">ボタンです</button>
ローカル環境で確認します。
fractal start –sync というコマンドを実行します。
fractal start --sync ┌──────────────────────────────────────────┐ │ Fractal web UI server is running! │ │──────────────────────────────────────────│ │ Local URL: http://localhost:3000 │ │ Network URL: http://192.168.3.10:3000 │ │ BrowserSync UI: http://localhost:3002 │ │──────────────────────────────────────────│ │ Use ^C to stop the server. │ └──────────────────────────────────────────┘
web UIサーバというものが立ち上がったようです。

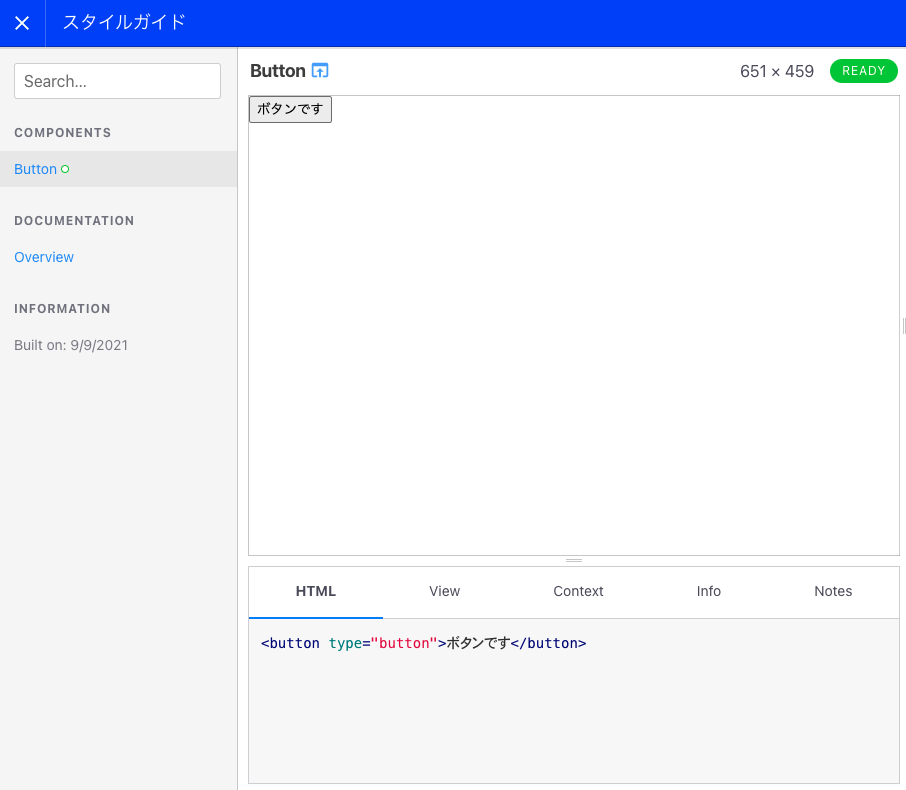
URLにアクセスしてみるとボタンが表示されました。
とりあえず成功です!
どんどん作ってみましょう。
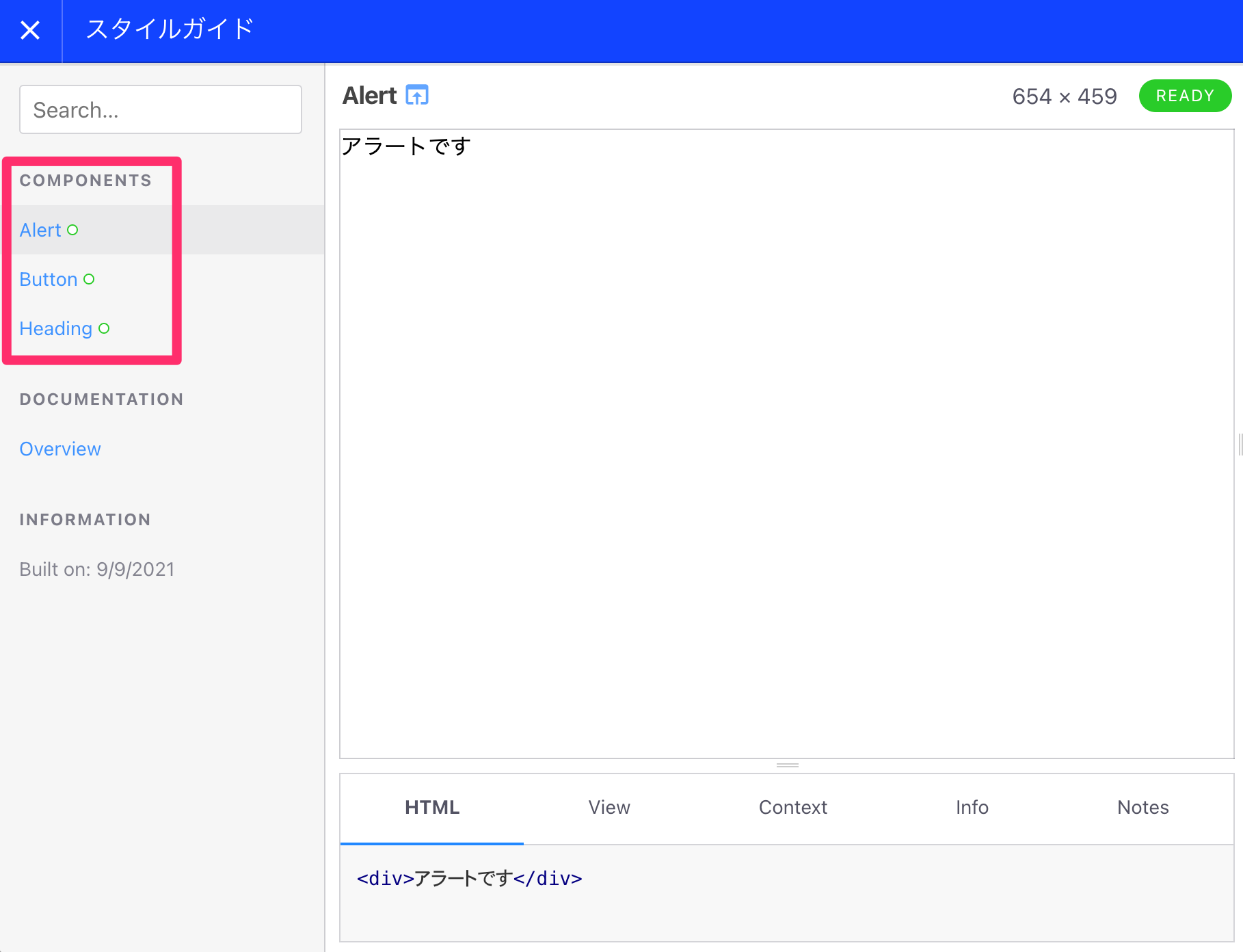
見出しのheading.hbsやアラートのalert.hbsを作成します。

ホットリロードで即時反映されるのですぐ確認できました。
CSS、JavaScriptの読み込み(プレビューレイアウトのカスタマイズ)
ただこのコンポーネントだと味気ないのでCSSで装飾してみたいと思います。
いくつか手順を踏みます。
- CSSファイルの作成
- fractal.jsの設定追加
- プレビュー用のhbsファイルを作成
- CSSの読み込み
まずは /public/css/style.css を作成してみましょう。
button {
background-color: yellow;
}
適当にCSSを書いてみます。
// 静的ファイルの設定
fractal.web.set('static.path', __dirname + '/public');
次にfractal.jsの設定ファイルに一行記述します。
これでpublicディレクトリが認識されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Preview Layout</title>
<link rel="stylesheet" href="{{ path '/css/style.css' }}">
<style>
#app {
width: 800px;
margin: 30px auto 0;
}
</style>
</head>
<body>
<div id="app">
{{{ yield }}}
</div>
</body>
</html>
components配下に_preview.hbsを作成してこのように記述します。
linkタグで先程のstyle.cssを読み込ませましょう。
bodyの中にいるyieldプレースホルダーに各コンポーネントが入る、という仕様になっています。
これで設定は完了です。
設定ファイルを修正したためcontrol+Cでサーバを停止して再起動してみます。

適当なCSSを書いたためダサい感が否めないですが、とりあえずCSSは効いているようです。
JavaScriptも同様の手順で読み込ませることが可能ですので試してみてください。
jQueryなどCDNで読むことも可能です。
styleguide
├── fractal.js
├── package-lock.json
├── package.json
├── public
│ └── css
│ └── style.css
└── src
├── components
│ ├── _preview.hbs
│ ├── alert.hbs
│ ├── button.hbs
│ └── heading.hbs
└── docs
└── index.md
最終的な構造はこのようになりました。

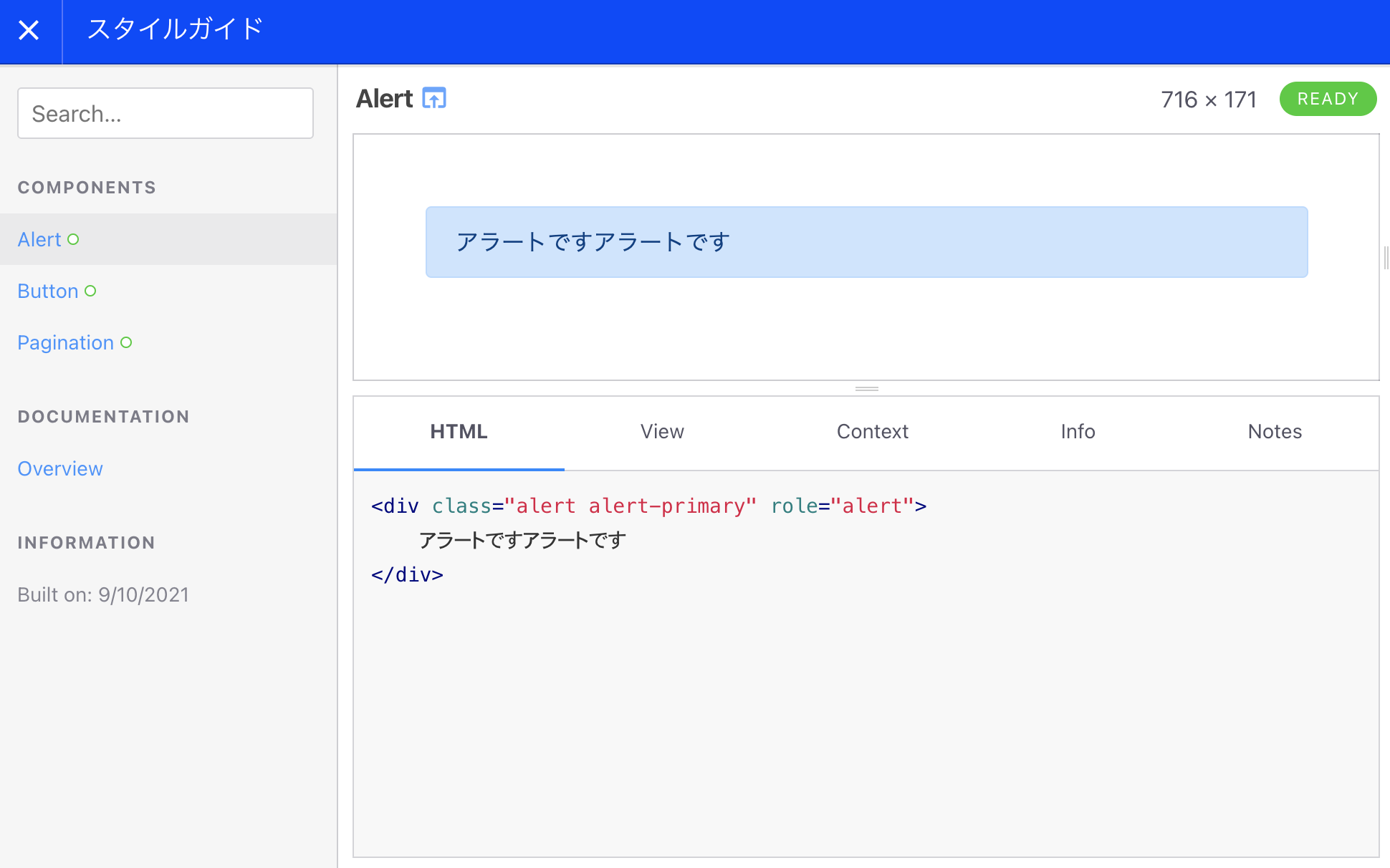
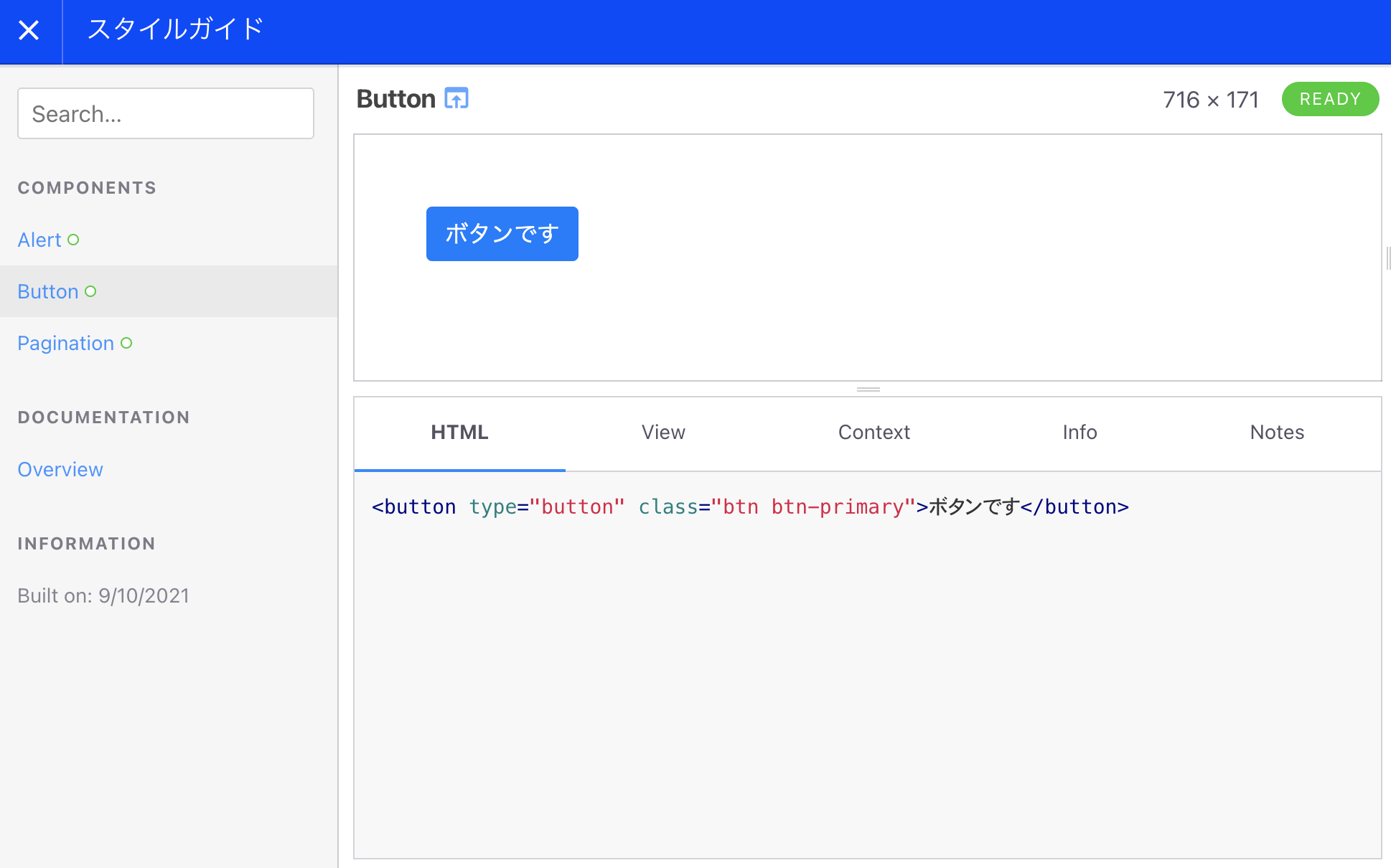
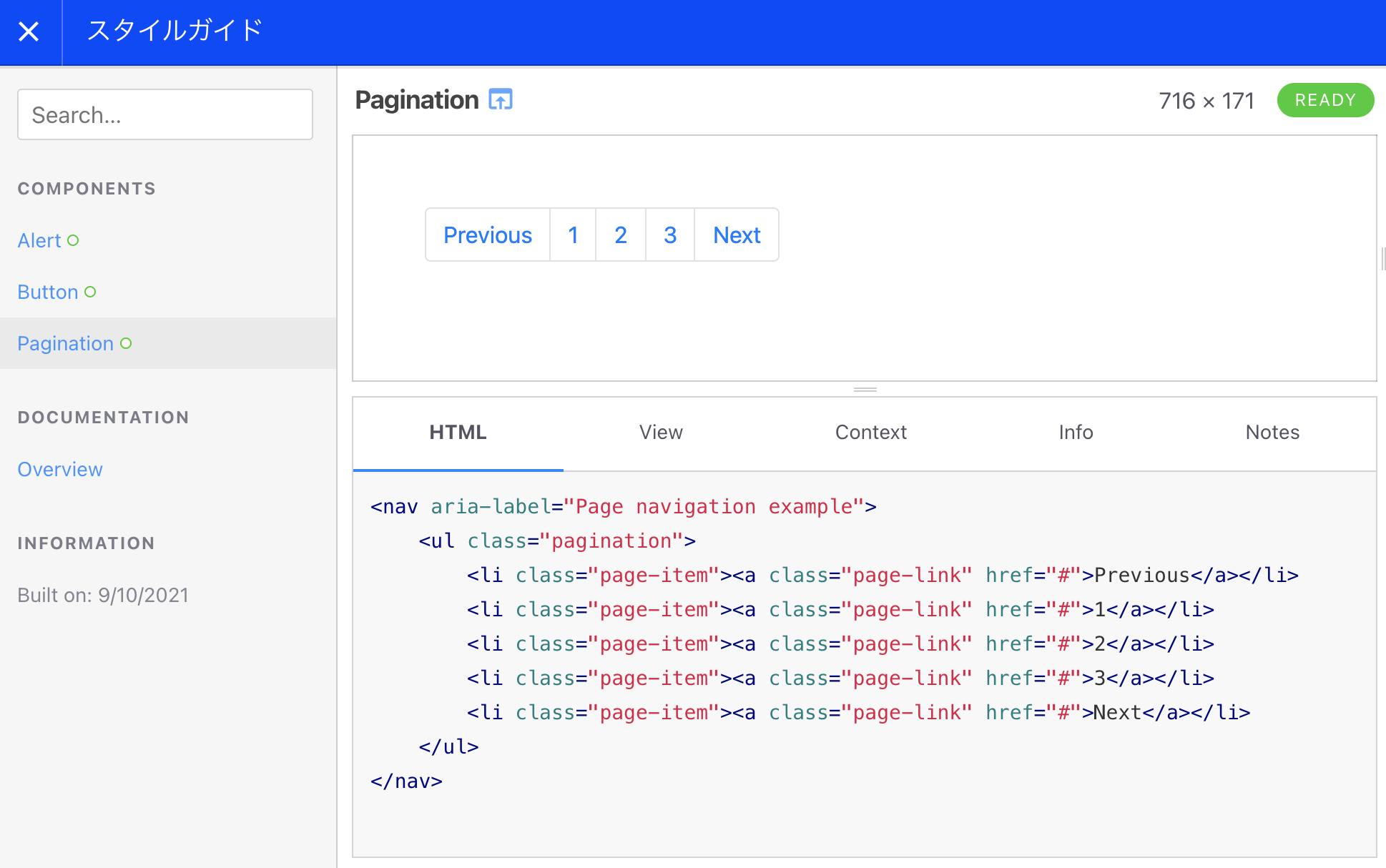
余談ですが、_preview.hbsにBootstrapをCDNで読み込ませてちゃんと装飾してみました。


下部にコードがあるので簡単にコピペで持ってこれますね。
静的ファイルの生成
作成したスタイルガイドはHTMLに変換できます。
以下コマンドを実行してみましょう。
fractal build
このようにbuildしてあげると設定ファイルで記載したdistディレクトリにすべて出力されます。
出力されたスタイルガイドはHTMLなのでそのままダブルクリックでブラウザで確認できますし、サーバにアップすることも可能です。
どうやって運用してる?

私たちはAmazon S3にスタイルガイドをアップしてプロジェクトメンバーが誰でも閲覧できるようにしてあります。
チャットツールの目立つ場所にリンクが貼ってあるためすぐスタイルガイドにアクセスすることが可能です。
とある案件ではカードデザインをポコポコ埋め込んでいくものもあったりするので、あらかじめカードコンポーネントをFractalで作っておきコピペでサクサク仕上げていくというやり方も行っています。
これらは社内資産となっているのでスタイルガイドを作っておいて良かった〜、となる瞬間もあります。
いちいち「前に実装したコンポーネント、どのファイルにあったっけ…?」と社内フォルダをひっかき回すこともありません。
メンテナンスについてですが、運用案件があるため新規コンポーネントの追加やUI改修があれば都度Fractalを立ち上げて最新のコンポーネントにするようにしています。
最近メンテナンスしてなかったのでこの記事を書き終わったタイミングでメンテナンスしたいと思います(笑)。
まとめ
簡単ではありますがFractalの導入方法について解説しました。
個人的には使いやすくてかなり気に入っています。UIも直感的でシンプルです。
実案件で色んな職種の人がスタイルガイドを指さしながら「こっちのコンポーネントを使おう」などとやりとりできたらコミュニケーションコストも下がるのでけっこう素敵な世界になるんじゃないかなと思います。
また、今回の解説では簡単な小さいコンポーネントしか作成していませんが、中パーツ、大パーツ、さらにはページ単位でもhbsファイルを作成することは可能です。
過去クローズしたページをストックしておく、といったこともできますね。
そうなると使い方はどんどん広がるのではないでしょうか。
以上、お読みいただきありがとうございました!