- 投稿者

HTMLメールでは表示崩れはつきものです。
メールクライアント間でCSSのサポートレベルが異なるため、ことあるごとに表示崩れを起こしメールマーケティング担当者を困らせます。
正常な表示を保つためのTipsは先人達の知恵と経験によりいくつも存在していますが、とりわけ有効なものがCSSのインライン化(インライン形式)です。
今回はインライン形式についての解説と、PutsMailのCSS Inlinerも合わせてご紹介します。
HTMLメールにCSSを含める3つの実装方法について
HTMLメールをスタイリングするには以下3つの基本的な方法があります。
- 外部スタイルシート形式
- 埋め込み形式
- インライン形式
外部スタイルシート形式はlinkタグを使用し、外部のCSSファイルを読み込む手法です。
<link rel="stylesheet" type="text/css" href="https://siru.100you.co.jp/assets/css/external.css">
埋め込み形式はWebサイトを運用したことのある人は使用する機会は多いと思います。
headタグ内や任意の場所にstyleタグをマークアップしてスタイルを記述していきます。
p {
font-family: Meiryo, 'Hiragino Kaku Gothic Pro';
color: #333333;
font-size: 14px;
line-height: 1.4;
text-align: left;
padding: 15px;
}
インライン形式はマークアップされたタグにstyle属性を追加し直接スタイルを記述していく手法です。
<p style="font-family: Meiryo, 'Hiragino Kaku Gothic Pro'; color: #333333; font-size: 14px; line-height: 1.4; text-align: left; padding: 15px;">Hello, world!!</p>
どの実装方法を採用すればいいのか

前述した3つの実装方法のうち、どれを採用すればよいのでしょうか?
これらの実装方法のうち、外部スタイルシート形式に関してはセキュリティ上のリスクがあるためいくつかのメールクライアントでは利用されていません。
実際の現場ではHTMLメールを作成する際に外部スタイルシート形式を採用することはほぼないでしょう。
次に埋め込み形式ですが、埋め込み形式は市場でシェアの高いメールクライアントでほぼサポートされている手法です。
では埋め込みを採用すればいいのではないか?と大抵の人は考えると思います。
しかし、メールマーケティングではあらゆるメールをあらゆる環境のユーザーに配信します。
その多くのユーザーの中にはAndroidの古いバージョンのネイティブメールアプリを継続して使っているユーザーもいるかもしれませんし、メールを印刷するユーザーもいるかもしれません。
そのような場合、埋め込み形式が果たして全てサポートしてくれているかは怪しい問題になってきます。
解析ツールを入れて解析した結果、モダンなメールクライアント利用が大半であれば埋め込みを採用して問題ないでしょう。
残るはインライン形式です。
インライン形式はWebサイト制作の現場ではバッドノウハウに分類されるものなので、実際に目にする機会は少ないです。
(Webサイトの運用レギュレーション次第では使用されるケースもあると思いますが、一般的には避けられています)
しかしHTMLメール制作の現場では非常に価値があり、現役で使用されている手法です。
テーブルコーディング全盛期から使用されており、現在においてもほぼすべてのメールクライアントで互換性があります。
現状ではインライン形式での対応が一番安全であり、一番信頼できる手法ということになります。
インライン形式について
前述したように、HTMLメールを作成する上ではインライン形式が欠かせません。
しかし現場ではデメリットもあります。
サンプルコードを見ればわかるように、インラインで記述されたコードはひどく見通しが悪いものです。
<p style="font-family: Meiryo, 'Hiragino Kaku Gothic Pro'; color: #333333; font-size: 14px; line-height: 1.4; text-align: left; padding: 15px;">Hello, world!!</p>
インライン形式でのコーディングは大変なもので、少し調整するだけで大量のコードができあがり、エラーやタイプミスも発生しがちです。
インライン形式の実装方法あれこれ

インライン形式でのコーディングを実現する手段はいくつかあります。
手動でも良いですし、ESP(Email Service Provider)に機能がビルトインされていたり、Gulpなどのタスクランナーでも実現できます。
私は以前Gulpにgulp-inline-cssというパッケージを入れてHTMLとCSSを分離した状態でビルドする運用を採用したことがありますが、運用メンバーが増えて管理コストが増えたり、Gulpのメンテナンスに時間を割かれることも少なからずありました。
そこで、シンプルな運用ができるCSS Inlinerの出番です。
CSS Inlinerであれば操作も直感的なので、特にこだわりが無ければこちらを採用するので良いんじゃないかと思います。
CSS Inlinerの使用方法
埋め込み形式で実装されたHTMLを用意します。
こちらにサンプルコードもあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<style type="text/css">
.table {
border-collapse: collapse;
table-layout: fixed;
width: 100%;
max-width: 600px;
}
.table-child {
font-size: 0;
line-height: 1;
text-align: center;
vertical-align: top;
}
.img {
display: block;
width: 100% !important;
border-style: none;
}
.text-td {
border: #d0d0d0 dotted 1px;
font-family: Meiryo, 'Hiragino Kaku Gothic Pro';
color: #000000;
font-size: 14px;
font-weight: bold;
line-height: 1.6;
text-align: center;
padding: 20px 10px;
}
</style>
</head>
<body style="background-color: #ffffff; padding: 0; margin: 0;">
<div align="center">
<div style="width: 100%; max-width: 600px;">
<table cellpadding="0" class="table">
<tr>
<td>
<table cellpadding="0" class="table">
<tr>
<td align="center" valign="top" class="table-child">
<a href="#" target="_blank"><img src="https://dummy.png" width="600" alt="" class="img"></a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table cellpadding="0" cellpadding="0" class="table">
<tr>
<td align="center" class="text-td">テキストテキストテキストテキストテキストテキストテキストテキスト</td>
</tr>
</table>
</div>
</div>
</body>
</html>
headのstyleタグ内にスタイルの記述があります。
マークアップのほうは非常にスッキリしていてコードの見通しが良い状態です。

PutsMailにアクセスし、CSS Inlinerのページに遷移します。
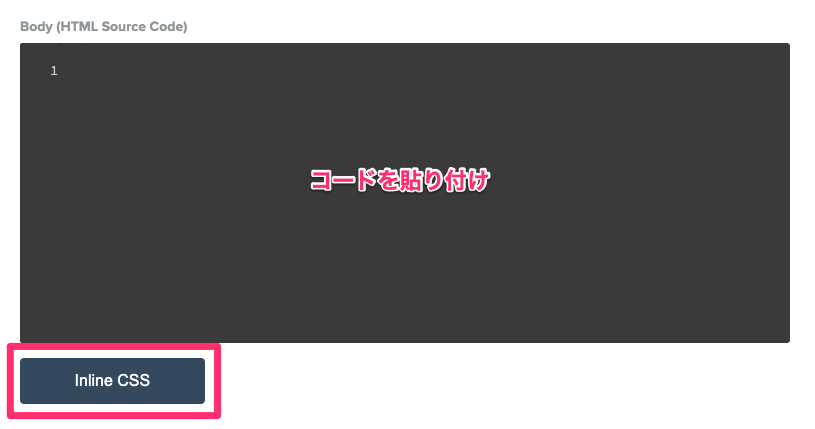
HTMLコードをコピーしBodyの部分に貼り付けます。
Inline CSSをクリックしたら完了です。

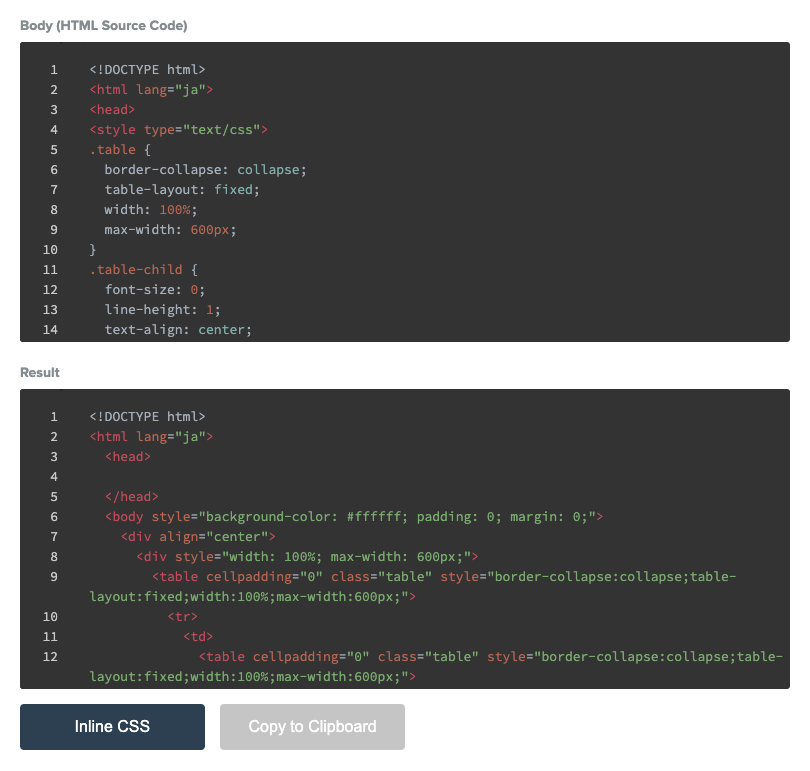
Resultにインライン適用後のコードが展開されるので確認してみます。
headに記述してあったstyleタグが削除され、各HTMLタグに展開されています。

Resultのコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body style="background-color: #ffffff; padding: 0; margin: 0;">
<div align="center">
<div style="width: 100%; max-width: 600px;">
<table cellpadding="0" class="table" style="border-collapse:collapse;table-layout:fixed;width:100%;max-width:600px;">
<tr>
<td>
<table cellpadding="0" class="table" style="border-collapse:collapse;table-layout:fixed;width:100%;max-width:600px;">
<tr>
<td align="center" valign="top" class="table-child" style="font-size:0;line-height:1;text-align:center;vertical-align:top;">
<a href="#" target="_blank"><img src="https://dummy.png" width="600" alt="" class="img" style="display:block;border-style:none;width:100% !important;"></a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table cellpadding="0" class="table" style="border-collapse:collapse;table-layout:fixed;width:100%;max-width:600px;">
<tr>
<td align="center" class="text-td" style="border:#d0d0d0 dotted 1px;font-family:Meiryo, 'Hiragino Kaku Gothic Pro';color:#000000;font-size:14px;font-weight:bold;line-height:1.6;text-align:center;padding:20px 10px;">テキストテキストテキストテキストテキストテキストテキストテキスト</td>
</tr>
</table>
</div>
</div>
</body>
</html>
まとめ
インライン形式は表示崩れを起こすリスクを減らし、信頼性の高いHTMLメールの作成を実現します。
一見地味ではありますが、安心してユーザーに配信するために積極的に取り入れていきましょう。
メールマーケティングについては他にも参考になる記事がありますので是非ご一読ください。
以上、お読みいただきありがとうございました。
表示確認にはこちらのツールがお勧めです↓↓
 HTMLメールの表示確認ツール「Litmus(リトマス)」の使い方
HTMLメールの表示確認ツール「Litmus(リトマス)」の使い方